CSS 新增结购性伪类 7~9
7.:nth-last-child(n)
使用:nth-last-child(n)选择器匹配属于父元素的第N个子元素的每个元素,不论元素的类型,从最后一"t'子元素开始计数,n可以是数字、关键词或公式。
8.:only-child
使用:only-child选择器匹配属于父元素的唯一子元素的每个元素。
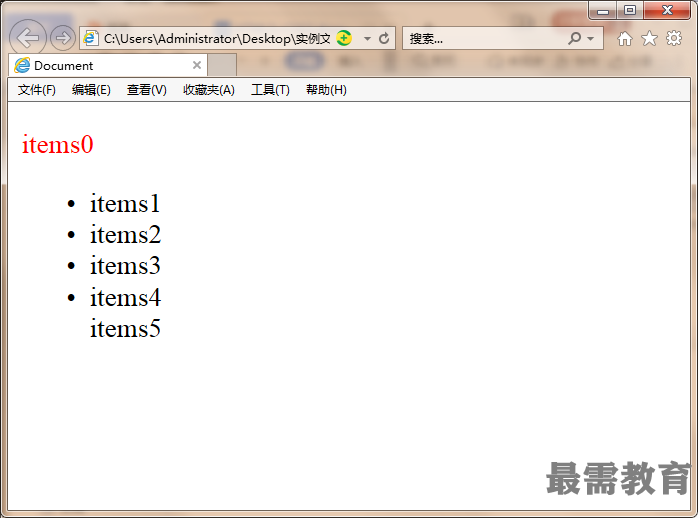
【例题】使用:only-child选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:only-child{
color:red;
}
li:only-child{
color:green;
}
</style>
</head>
<body>
<div>
<p>items0</p>
</div>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
<span>items5</span>
</ul>
</body>
</html>

虽然分别对p和span元素设置了文本颜色属性,但是只有p元素有效,因为p元素是div下的唯一子元素。
9.:only-of—type
使用:only-of-type选择器匹配属于父元素的特定类型的唯一子元素的每个元素。
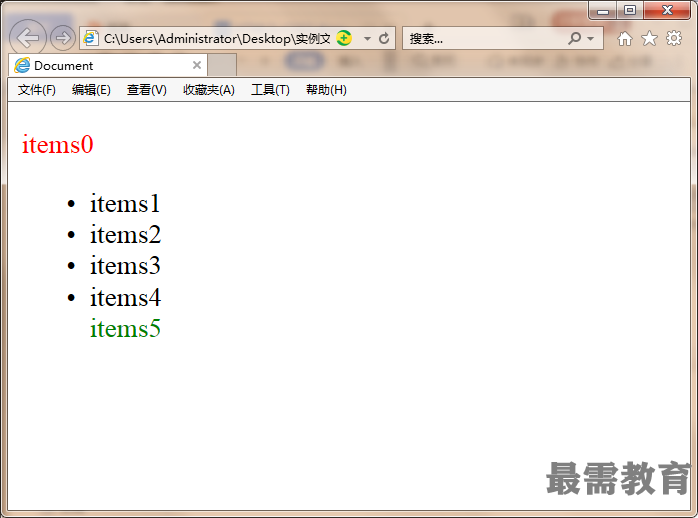
【例题】使用:only-of-type选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p:only-of-type{
color:red;
}
span:only-of-type{
color:green;
}
</style>
</head>
<body>
<div>
<p>items0</p>
</div>
<ul>
<li>items1</li>
<li>items2</li>
<li>items3</li>
<li>items4</li>
<span>items5</span>
</ul>
</body>
</html>





点击加载更多评论>>