题目内容
CSS3 新增属性和目标伪装 2.:not
题目答案
使用:not(selector)选择器匹配非指定元素/选择器的每个元素。
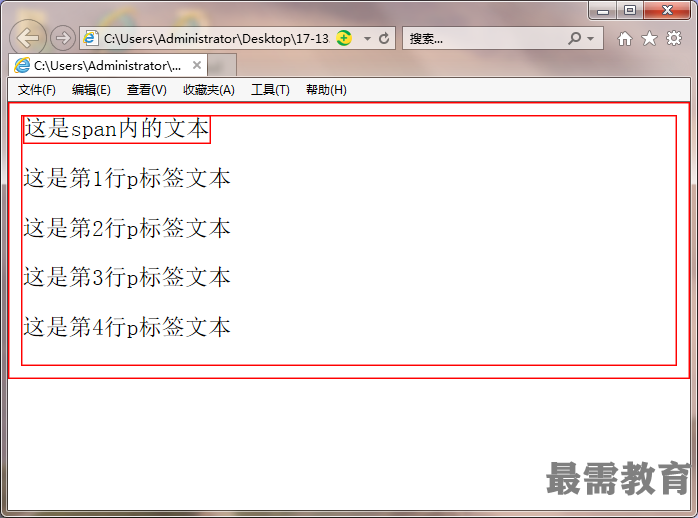
【例题】使用:not选择器
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
:not(p){
border:1px solid red;
}
</style>
</head>
<body>
<span>这是span内的文本</span>
<p>这是第1行p标签文本</p>
<p>这是第2行p标签文本</p>
<p>这是第3行p标签文本</p>
<p>这是第4行p标签文本</p>
</body>
</html>





点击加载更多评论>>