题目内容
CSS3 文本换行word-wrap
题目答案
word-wrap属性允许长单词或URL地址换行到下一行。
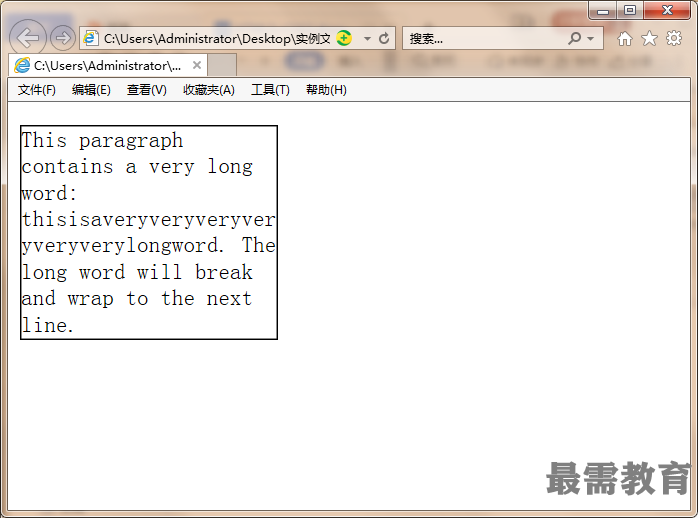
【例题】使用word-wrap属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p.test{
width:11em;
border:1px solid #000000;
word-wrap: break-word;
}
</style>
</head>
<body>
<p class="test">
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
</p>
</body>
</html>





点击加载更多评论>>