CSS3 背景的绘制区域
background-origin属性规定background-position属性相对于什么位置来定位。如果背景图像的background-attachment属性为fixed,则该属性没有效果,语法如下:
background-origin: padding-box|border-box|content-box;
background-origin属性的值可以是以下几种:
•padding-box:背景图像相对于内边距框来定位。
•border-box:背景圍像相对于边框盒来定位。
•content-box:背景图像相对于内容框来定位。
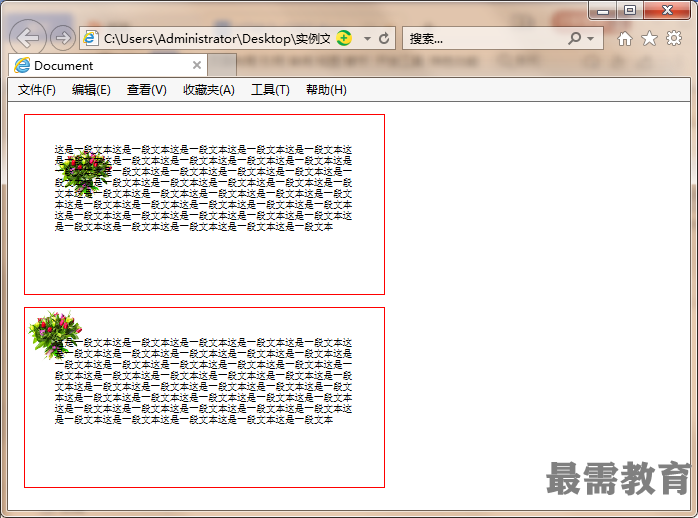
下面我们通过一个实例来了解background-origin属性。
【例题】使用background-origin属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 500px;
height: 200px;
border:1px solid red;
padding:50px;
margin:20px;
background-image: url('花.png');
background-repeat: no-repeat;
}
.d1{
background-origin: content-box;
}
.d2{
background-origin: border-box;
}
</style>
</head>
<body>
<div>这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本</div>
<div>这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本</div>
</body>
</html>





点击加载更多评论>>