CSS3 径向渐变
径向渐变由它的中心定义。为了创建一个径向渐变,必须至少定义两种颜色节点。颜色节点即想要呈现平稳过渡的颜色。同时,可以指定渐变的中心、形状(圆形或椭圆形)、大小。在默认情况下,渐变的中心是center (表示在中心点),渐变的形状是ellipse (表示椭圆形),渐变的大小是farthest-corner (表示到最远的角落),语法如下:
background: radial- gradient(center, shape size, start - color, ...,last - color);
通过一个实例来理解径向渐变。
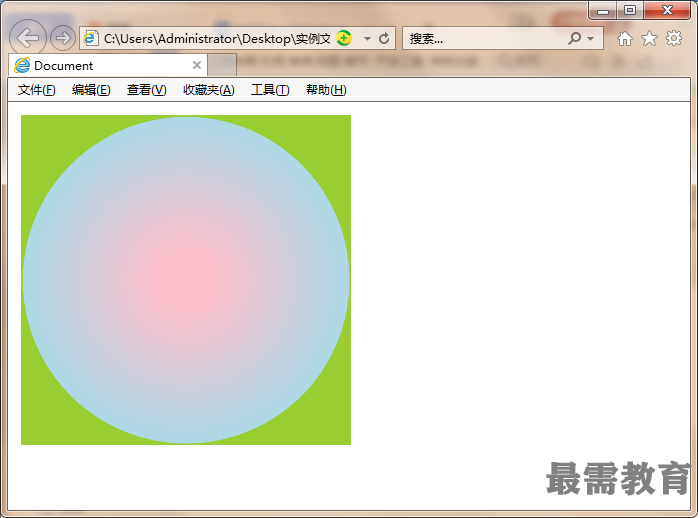
【例题】创建径向渐变
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background:-ms-radial-gradient(pink 10%,lightblue 70%,yellowgreen 20%);
background:-webkit-radial-gradient(pink 10%,lightblue 70%,yellowgreen 20%);
background:-o-radial-gradient(pink 10%,lightblue 70%,yellowgreen 20%);
background:-moz-radial-gradient(pink 10%,lightblue 70%,yellowgreen 20%);
background:radial-gradient(pink 10%,lightblue 70%,yellowgreen 20%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>





点击加载更多评论>>