题目内容
CSS3 2D转换 4.倾斜skew( )
题目答案
skew()的语法如下:
transform:skew(〈angle〉 [,〈angle〉]):
包含两个参数,分別表示X轴和Y轴倾斜的角度。如果第二个参数力空,则默认为0。如果参数为负,则表示向相反方向倾斜:
•skewX(<angle>):表示只在父轴(水平方向)倾斜0
•skewY(<angle>):表示只在Y轴(垂直方向)倾斜。
可以通过一个实例来理解此功能。
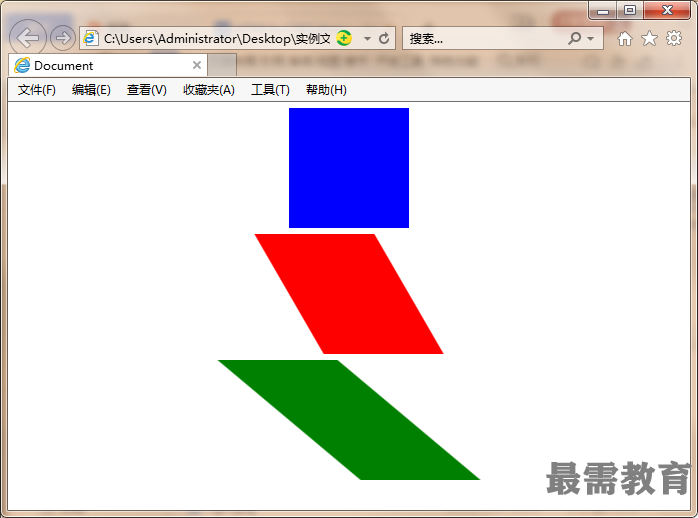
【例题】使用skew()方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
margin:10px auto;
}
.d1{
background: blue;
}
.d2{
transform: skew(30deg);
background: red;
}
.d3{
transform: skew(50deg);
background: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>





点击加载更多评论>>