题目内容
CSS3 2D转换 5.合并matrix( )
题目答案
matrix()方法的参数包含旋转、缩放、移动(平移)和倾斜功能。
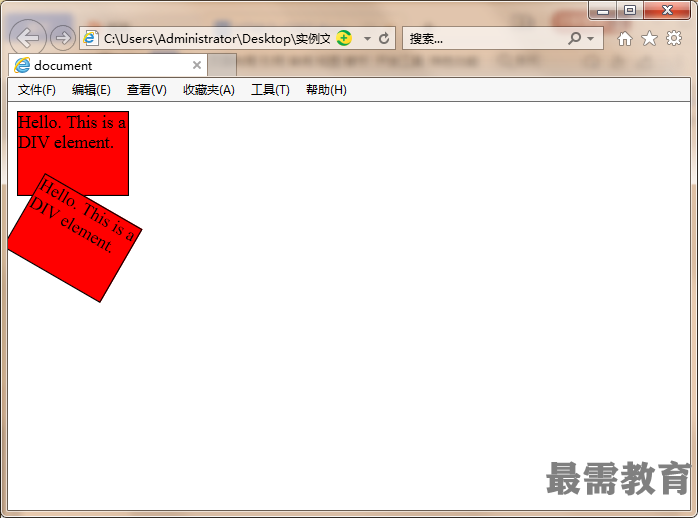
【例题】使用matrix()方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>





点击加载更多评论>>