题目内容
CSS3 3D转换 2.rotateY()方法
题目答案
rotateY0方法,围绕其在一个给定度数Y轴旋转的元素。接着往下做,看看rotateX()和rotateY()的区别。
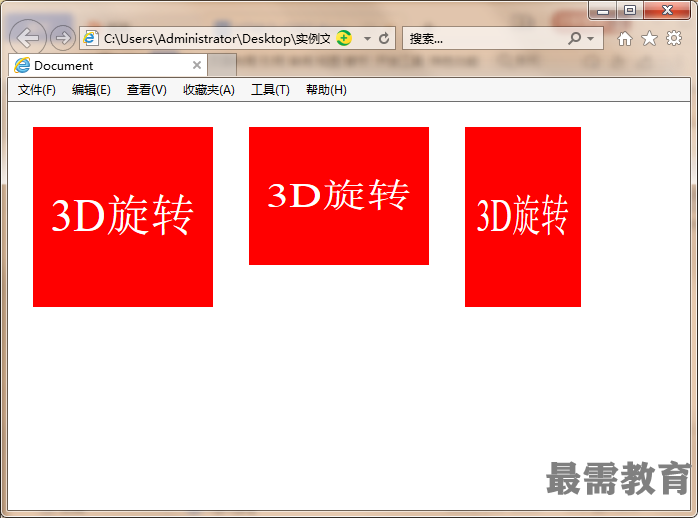
【例题】使用rotateYO方法
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: red;
margin:20px;
color:#fff;
font-size: 50px;
line-height: 200px;
text-align: center;
transform-origin: 0 0 ;
float: left;
}
.d1{
transform: rotateX(40deg);
}
.d2{
transform: rotateY(50deg);
}
</style>
</head>
<body>
<div>3D旋转</div>
<div>3D旋转</div>
<div>3D旋转</div>
</body>
</html>





点击加载更多评论>>