CSS3 转换属性 1.transform-style属性
规定元素如何在3D空间中显示,语法如下:
transform - style : flat | preserve - 3d ;
transform-style属性的值可以是以下两种:
• flat:表示所有子元素在2D平面呈现。
• preserve-3d:表示所有子元素在3D空间中呈现。
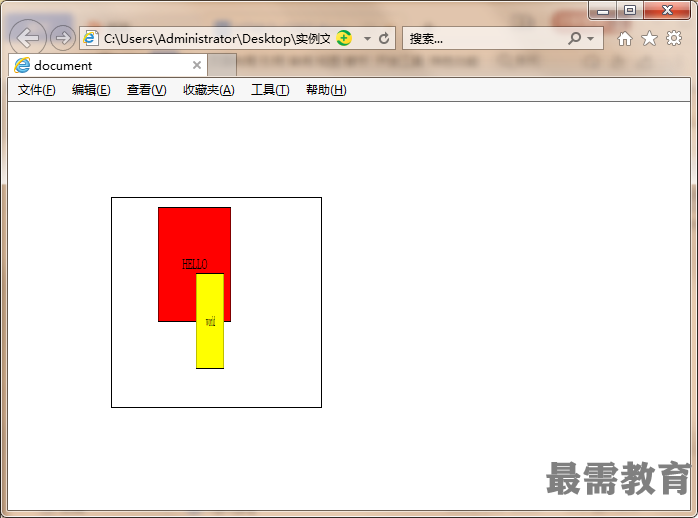
【例题】使用transform-style属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
#d1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#d2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#d3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(-60deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="d1">
<div id="d2">HELLO
<div id="d3">world</div>
</div>
</div>
</body>
</html>





点击加载更多评论>>