CSS3 多列布局简介
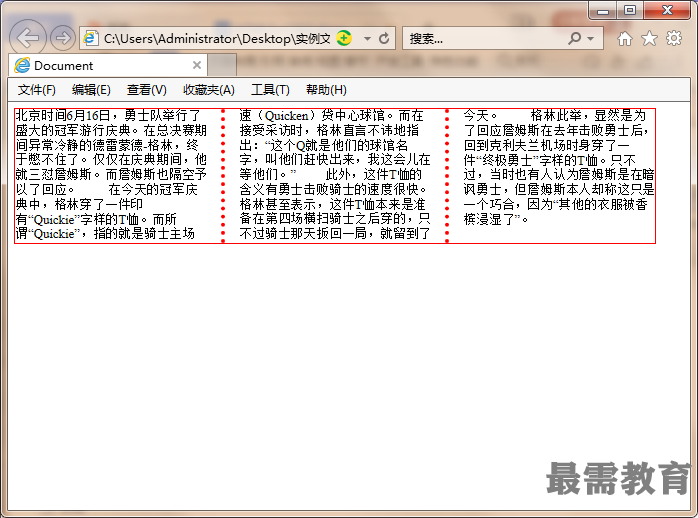
CSS3提供了一个新属性columns用于多列布局。在这之前,有些常见的排版用CSS动态实现其 实是比较困难的,如竖版报纸布局,如图所示。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 800px;
border:1px solid red;
column-count: 3;
column-gap: 40px;
column-rule-color: red;
column-rule-width: 5px;
column-rule-style: dotted;
}
</style>
</head>
<body>
<div>
北京时间6月16日,勇士队举行了盛大的冠军游行庆典。在总决赛期间异常冷静的德雷蒙德-格林,终于憋不住了。仅仅在庆典期间,他就三怼詹姆斯。而詹姆斯也隔空予以了回应。
在今天的冠军庆典中,格林穿了一件印有“Quickie”字样的T恤。而所谓“Quickie”,指的就是骑士主场速(Quicken)贷中心球馆。而在接受采访时,格林直言不讳地指出:“这个Q就是他们的球馆名字,叫他们赶快出来,我这会儿在等他们。”
此外,这件T恤的含义有勇士击败骑士的速度很快。格林甚至表示,这件T恤本来是准备在第四场横扫骑士之后穿的,只不过骑士那天扳回一局,就留到了今天。
格林此举,显然是为了回应詹姆斯在去年击败勇士后,回到克利夫兰机场时身穿了一件“终极勇士”字样的T恤。只不过,当时也有人认为詹姆斯是在暗讽勇士,但詹姆斯本人却称这只是一个巧合,因为“其他的衣服被香槟浸湿了”。
</div>
</body>
</html>
竖版报纸布局在以前是很难实现的,比较稳妥的方法是通过JavaScript来实现,并且操作非常繁琐。但是有了CSS3的columns属性之后,一切将会变得非常容易:因为在CSS3中可以使用多列布局。
多列布局在Web页面中的使用其实很频繁,常见的有如瀑布流般的照片背景墙、移动端的响应式布局等。




点击加载更多评论>>