CSS3 方框大小调整box-sizing
box-sizing属性是CSS3中BOX属性之、而且box-sizing属性和box-model的关系非同一般。box-sizing属性也遵循了盒子模型的原理,它允许以特定的方式定义匹配某个区域的特定元素。
例如,需要并排放置两个带边框的框,可将box-sizing设置为border-box。这样浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中7语法如下:
box-sizing: content-130x1 border- box | inherit:
box-sizing的属性可以是以下几种:
•content-box:这是由CSS2.1规定的宽度和高度行为。宽度和高度分别应用到元素的内容框。 在宽度和高度之外,绘制元素的内边距和边框。
•border-box:为元素设定的宽度和高度决定了元素的边框盒。为元素指定的任何内边距和边框 都将在已设定的宽度和高度内进行绘制。从已设定的宽度和高度分别减去边框和内边距才能得到 内容的宽度和高度。
•inherit:规定应从父元素继承box-sizing属性的值。
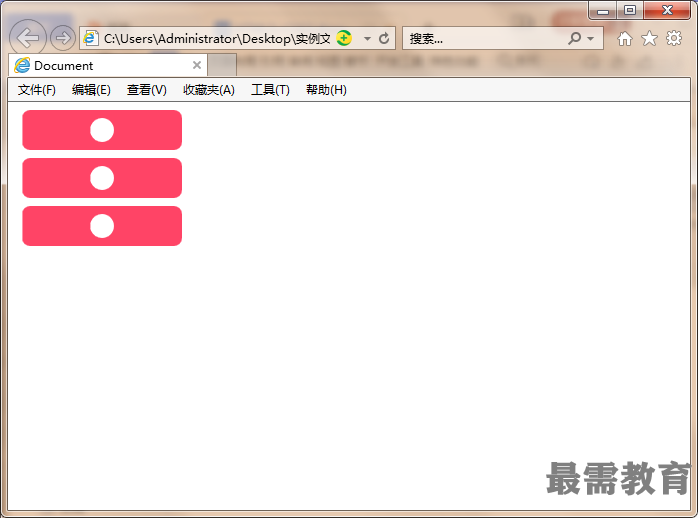
下面主要介绍border-box值的用法。例如,在页面中需要手动画出一个按钮div ( 200*50 ), 在按钮中间有一个圆形的div(30*30),现在要让这个圆形的div在方形的按钮上居中。按照传统的做法,只能去设置圆形div的margin以达到让其居中的目的,还要考虑到它的父级是否也有margin值,否则会产生外边距合并的问题。传统的做法需要考虑的方面太多,不方便。
其实;可以换一种思路,不对圆形div进行操作,而是让方形按钮拥有内边距。可以使用box-sizing属性设置内边距。
【例题】使用box-sizing属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.btn{
width: 200px;
height: 50px;
border-radius: 10px;
background: #f46;
margin:10px;
position:relative;
}
.d2{
padding:10px 85px;
width: 30px;
height: 30px;
}
.circle{
width: 30px;
height: 30px;
border-radius: 15px;
background: #fff;
}
.c1{
top:10px;
left:85px;
position:absolute;
}
.d3{
box-sizing: border-box;
padding:10px 85px;
}
</style>
</head>
<body>
<div class="btn d1">
<div class="circle c1"></div>
</div>
<div class="btn d2">
<div></div>
</div>
<div class="btn d3">
<div></div>
</div>
</body>
</html>





点击加载更多评论>>