CSS3 对父级容器的设置 1.flex-direction
flex-direction属性规定灵活项目的方向,CSS语法如下:
flex-direction: row|row-reverse|column|column-reverse|initial|inherit:
flex-direction属性的值可以是以下几种:
•row:默认值,灵活的项目将水平显示,正如一个行一样。
•row-reverse:与row相同,但是以相反的顺序。
•column:灵活的项目将垂直显示,正如一个列一样。
•column-reverse:与column相同,但是以相反的顺序。
•initial:设置该属性为它的默认值。
•inherit:从父元素继承该属性。
通过实例来理解此属性。
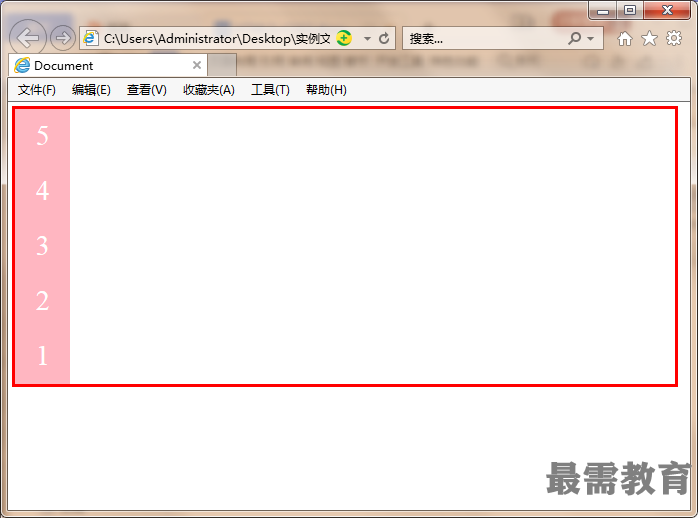
【例题】使用flex-direction属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 1200px;
/*height: 200px;*/
border:5px red solid;
display:flex;
flex-direction: row-reverse;
flex-direction: column-reverse;
}
.content{
width: 100px;
height: 100px;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
</html>





点击加载更多评论>>