CSS3 对父级容器的设置 2.justify-content
内容对齐justify-content属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐,语法如下:
justify-content: flex- start | flex- end | center [ space-between | space- around
justify-content属性的值可以是以下几种:
•flex-start:默认值,顶目位于容器的开头。弹性顼目向行头紧挨着填充。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
•flex-end:项目位于容器的结尾。弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
•center:项目位于容器的中心。弹性项目居中紧挨着填充。如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出。
•space-between:项目位于各行之间留有空白的容器内。弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-sta「t。否则,第一个弹性项的外边距和行的main-start边线对齐,而最后一个弹性项的外边距和行的main-end边线对齐,然后剩余的 弹性项分布在该行上,相邻顶目的间隔相等。
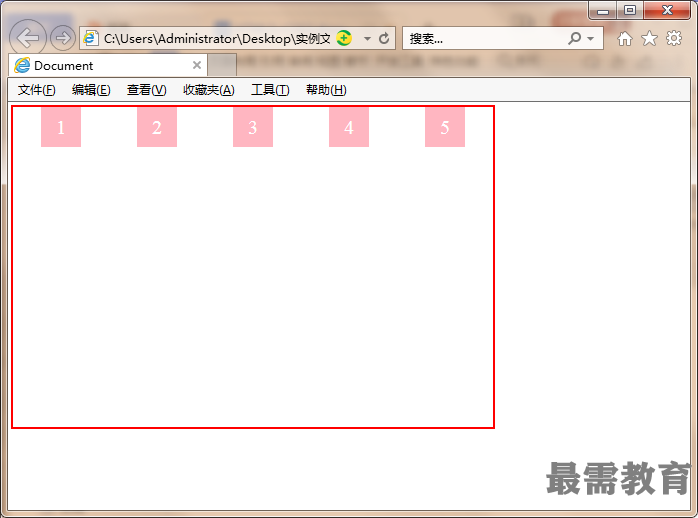
•space-around:项目位于各行之前、之间、之后都留有空白的容器内。弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(如20px ),同时首尾两边和弹性容器之间留有一半的间隔( 1/2*20px=10px )。
•initial:设置该属性为它的默认值。
• inherit:从父元素继承该属性。
下面通过实例来理解justify-content属性各个值的区别。
【例题】使用justify-content属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 1200px;
height: 800px;
border:5px red solid;
display:flex;
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
}
.content{
width: 100px;
height: 100px;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
</html>





点击加载更多评论>>