CSS3 对子级元素的设置 1. flex
flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间。flex属性是flex-grow、flex-shrink和flex-basis属性的简写属性。
语法如下:
ilex: flex-grow flex-ishrink ilex-basis | auto | initial | inherit;
flex属性的值可以是以下几种:
© flex-grow: 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
© flex-shrink:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
© flex-basis:项目的长度。合法值为auto、inherit,也可以是一个后跟%、px、em或任何其 他长度单位的数字。
© auto: 11 auto相同。
© none:与0 0 auto相同。
© initial:设置该属性为它的默认值,即为01 auto。 o inherit:从父元素继承该属性。
下面通过实例来理解flex属性。
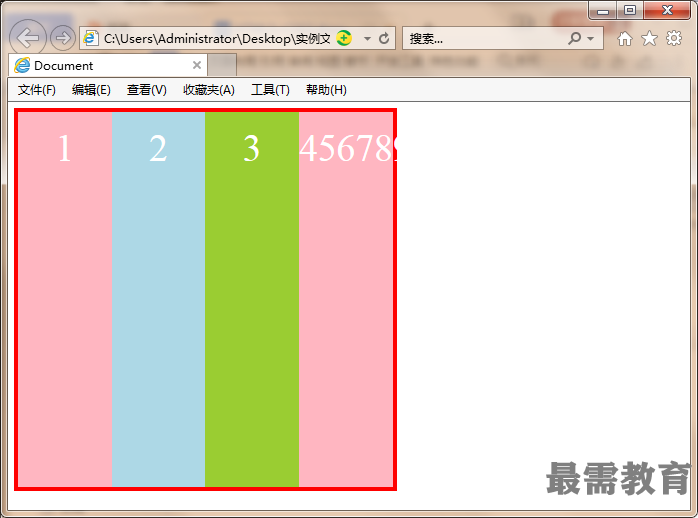
【例题】使用flex属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 500px;
height: 500px;
border:5px red solid;
display:flex;
/*justify-content: space-around;*/
flex-wrap: wrap;
}
.content{
height: 100%;
background: lightpink;
color:#fff;
font-size: 50px;
text-align: center;
line-height: 100px;
flex: 1;
}
.c2{
background: lightblue;
}
.c3{
background: yellowgreen
}
</style>
</head>
<body>
<div>
<div class="content c1">1</div>
<div class="content c2">2</div>
<div class="content c3">3</div>
<div class="content c4">45678910</div>
</div>
</body>
</html>





点击加载更多评论>>