C# Web应用程序概述
Web应用程序使Web服务器向客户端发送图片、HTML和域JavaScript代码。这些代码通常在Web浏览器(如Microsoft Edge、Chrome或Firefox)中显示。当用户在浏览器中输入一个Web地址(URL),并按下Enter键以后,就会向Web服务器发送一个HTTP请求。HTTP请求可包含文件名,如Default.aspx.以及其他一些信息,如cookie、客户端支持的语言、安全令牌以及与该请求有关的其他数据。然后,Web服务器返回一个包含HTML代码的HTTP响应。Web浏览器将解释这些HTML代码,并将文本框、按钮或列表等显示给用户。如 果HTTP响应中包含JavaScript,那么这些JavaScript代码将在客户端加载页面时运行,或者在发送进一步的HTTP请求之前进行一些验证。例如,JavaScript代码可能确认在单击Submit按钮时,某个文本框中有值。当后面编写ASP.NET Web Form (ASPX)和ASP.NET Core应用程序的时候,注意ASP.NET的page对象及其属性。事实上,Request和Response就是page对象的两个属性。
使用ASP.NET技术,可通过服务器端代码动态创建Web页面,这些Web页面的开发方法能做到与客户端Windows程序类似。使用ASP.NET时,不必直接处理HTTP请求和响应,并手动创建HTML代码来发送给客户端,而是使用ASP.NET控件,如TextBox、Label, ComboBox和Calendar,它们会创建HTML代码。要创建—个服务器端的TextBox控件,可在ASP.NET Web Form (ASPX)文件中添加下面的代码:
<asp:TextBox ID="playerlTextBox" runat= "server" />
要使用Razor语法实现相同的功能,可使用下面的语法:
@Html. TextBox ("playerlTextBox")
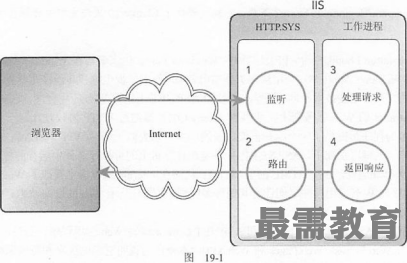
在每种情况下,当对包含这些代码段的文件发出HTTP请求时,将执行这些代码,并向客户端返给HTTP响应,其中包含该控件的HTML表示。下图说明了请求如何从浏览器发送给IIS服务器,又如何从IIS服务器返回给浏览器。





点击加载更多评论>>