题目内容
Dreamweaver CS6如何设置是否不可见元素?
题目答案

视频内容
如何设置是否不可见元素?
在网页的设计视图中,有一些元素仅用来标 志该元素的位置,而在浏览器中是不可见的。例 如,脚本图标用来标志文档正文中的Javascript或 Vbscript代码的位置,换行符图标用来标志每个 换行符<br>的位置等。在设计网页时,为了快 速找到这些不可见元素的位置,常常改变这些元 素在设计视图中的可见性。
显示或隐藏某些不可见元素的具体搮作步骤 如下。
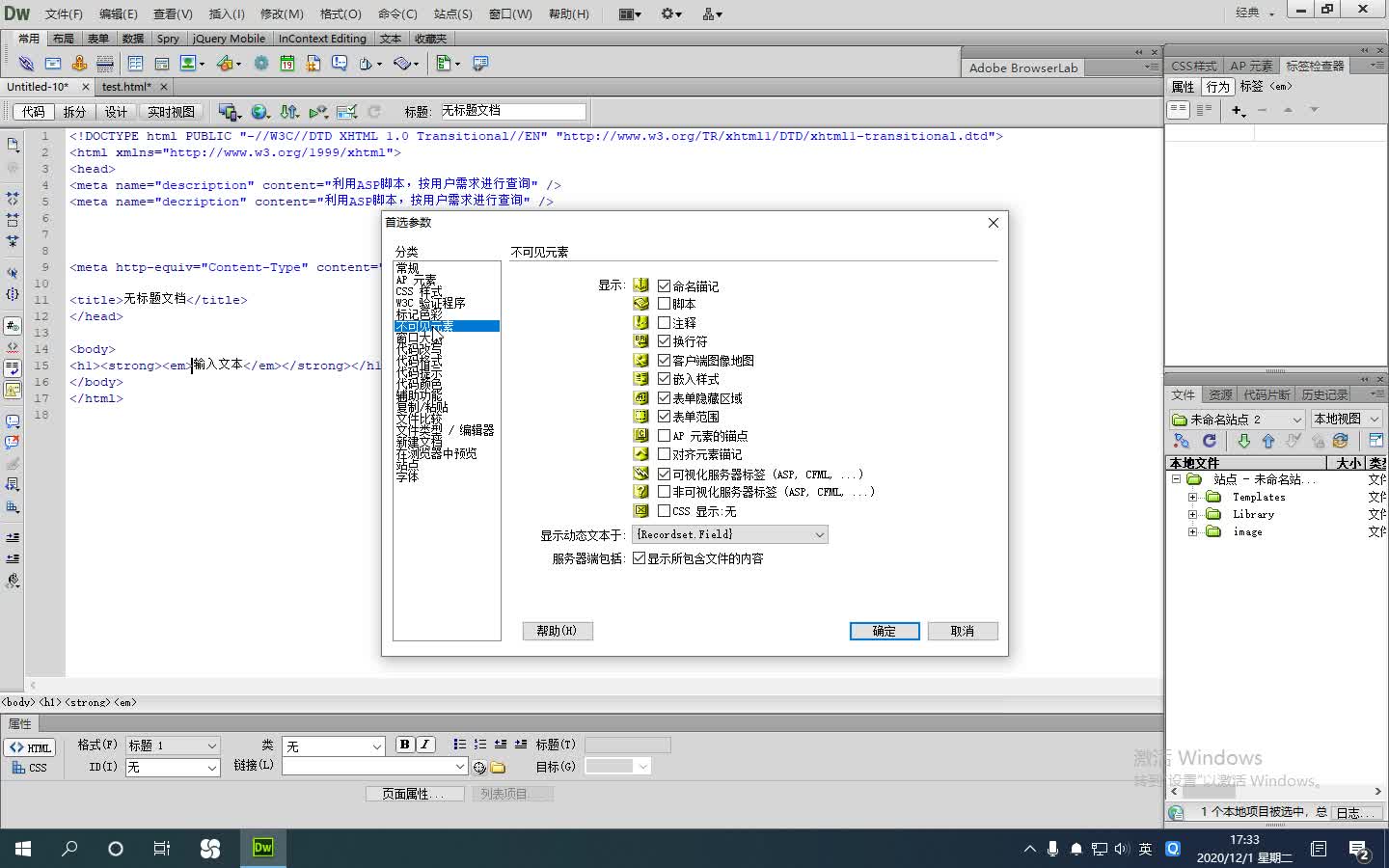
(1)选择"编辑 > 首选参数"命令,弹出 "首选参数对话框。
(2)在左侧的“分类”列表中选择"不可见元素选项,根据需要选择或取消选择右侧的 多个复选框,以实现不可见元素的显示或隐藏,单击"确定”按钮完成设置。
常用的不可见元素是换行符、脚本、命名 锚记、AP元素的锚点和表单隐藏区域,一般将 它们设为可见。
但细心的网页设计者会发现,虽然在"首选 参数”对话框中设置某些不可见元素为显示的状 态,但在网页的设计视图中却看不见这些不可见 元素。为了解决这个问题,还必须选择"查看> 可视化助理 > 不可见元素"命令,选择“不可见元素”选项后。
要在网页中添加换行符,不能只按Enter 键,而要按Shift+Enter组合键。




点击加载更多评论>>