题目内容
Dreamweaver CC 如何定义内容块?
题目答案

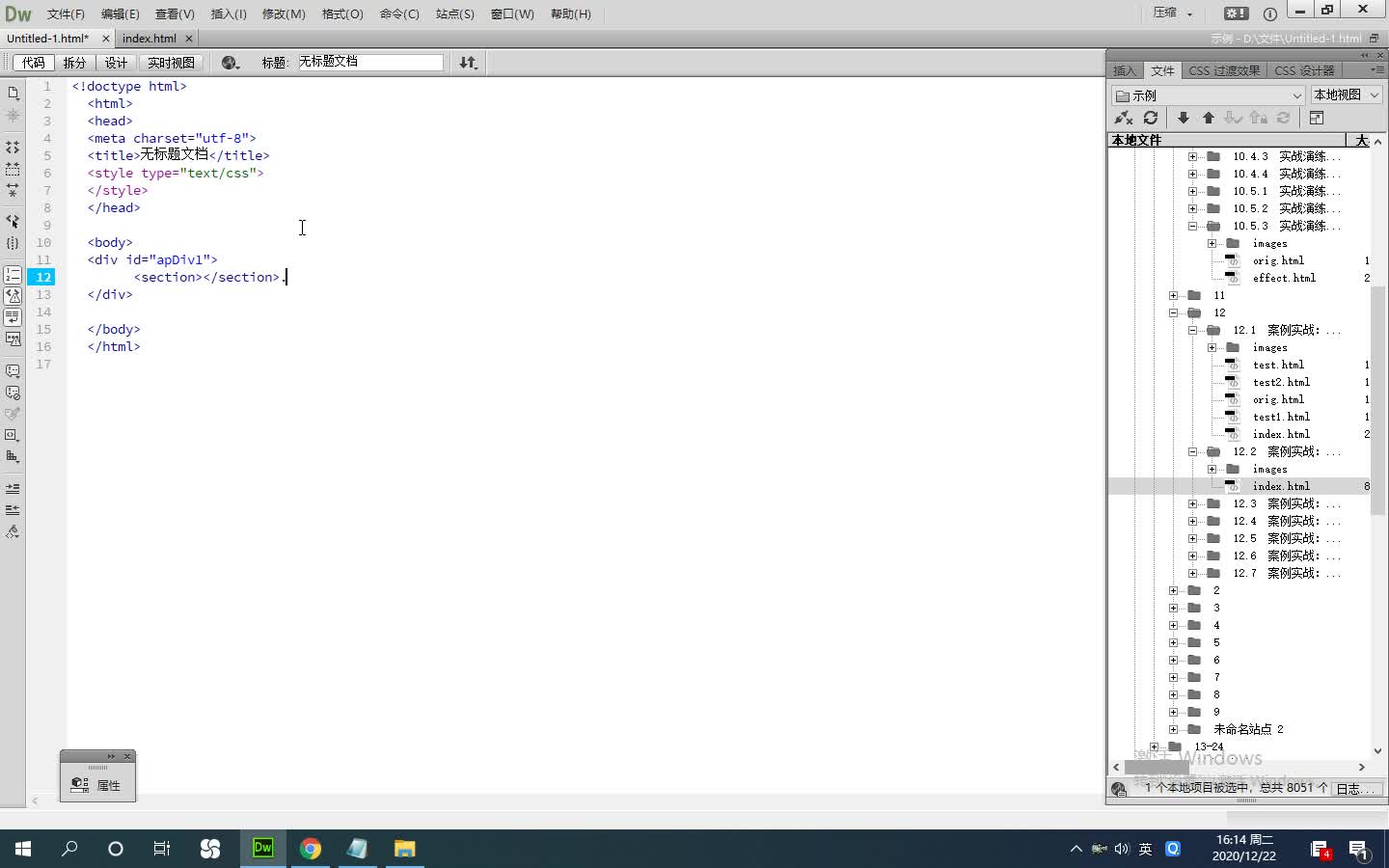
部分视频内容:
<section>标签负责对页面内容进行分区,一个<section>标签通常由内容及其标题构成。传统设计 中,<div>标签常用来对页面进行分区,但<section>标签具有更强的语义性,它不是一个普通的容器 元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用<div>标签,而非<section> 标签。<div>标签关注结构的独立性,而<section>标签关注内容的独立性,<section>标签包含的内容 可以单独存储到数据库中或输出到Word文档中具体操作见视频




点击加载更多评论>>