题目内容
Dreamweaver CC 如何插入单页?
题目答案

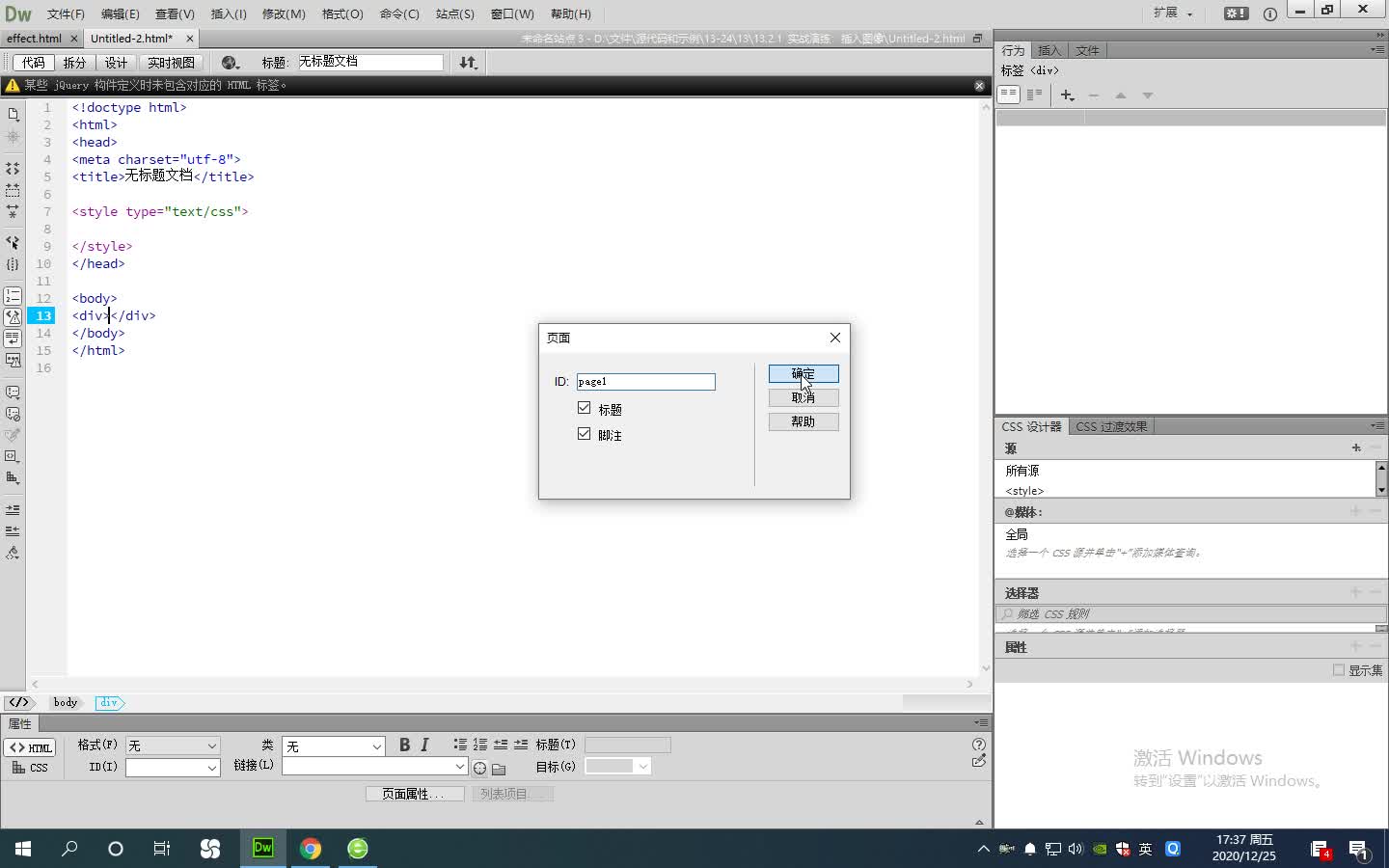
部分视频内容:
jQuery Mobile提供标准的页面结构模型:在<body>标签中插入一个<div>标签,为该标签定义data-role属性,设置值为page,即可设计一个视图。
视图一般包含3个基本结构,分别是data-role属性为header、content和footer的3个子容器,用于定义标题、内容、脚注3个页面组成的部分,用以包裹移动页面包含的不同内容。

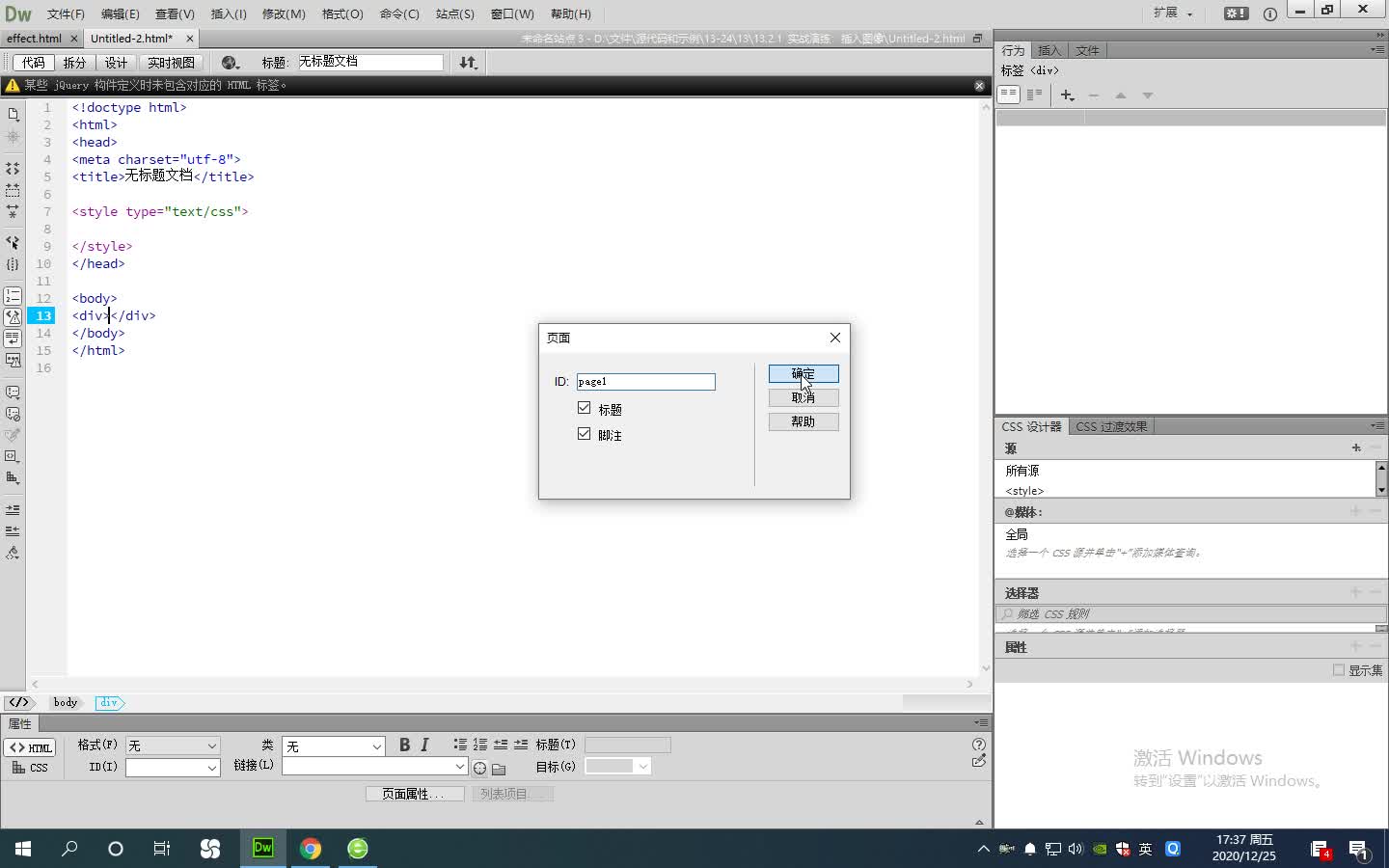
部分视频内容:
jQuery Mobile提供标准的页面结构模型:在<body>标签中插入一个<div>标签,为该标签定义data-role属性,设置值为page,即可设计一个视图。
视图一般包含3个基本结构,分别是data-role属性为header、content和footer的3个子容器,用于定义标题、内容、脚注3个页面组成的部分,用以包裹移动页面包含的不同内容。
已有 22658 名学员学习以下课程通过考试


最需教育客户端 软件问题一手掌握
去 App Store 免费下载 iOS 客户端
点击加载更多评论>>