题目内容
Dreamweaver CC 如何在jQuery Mobile插入单选按钮?
题目答案

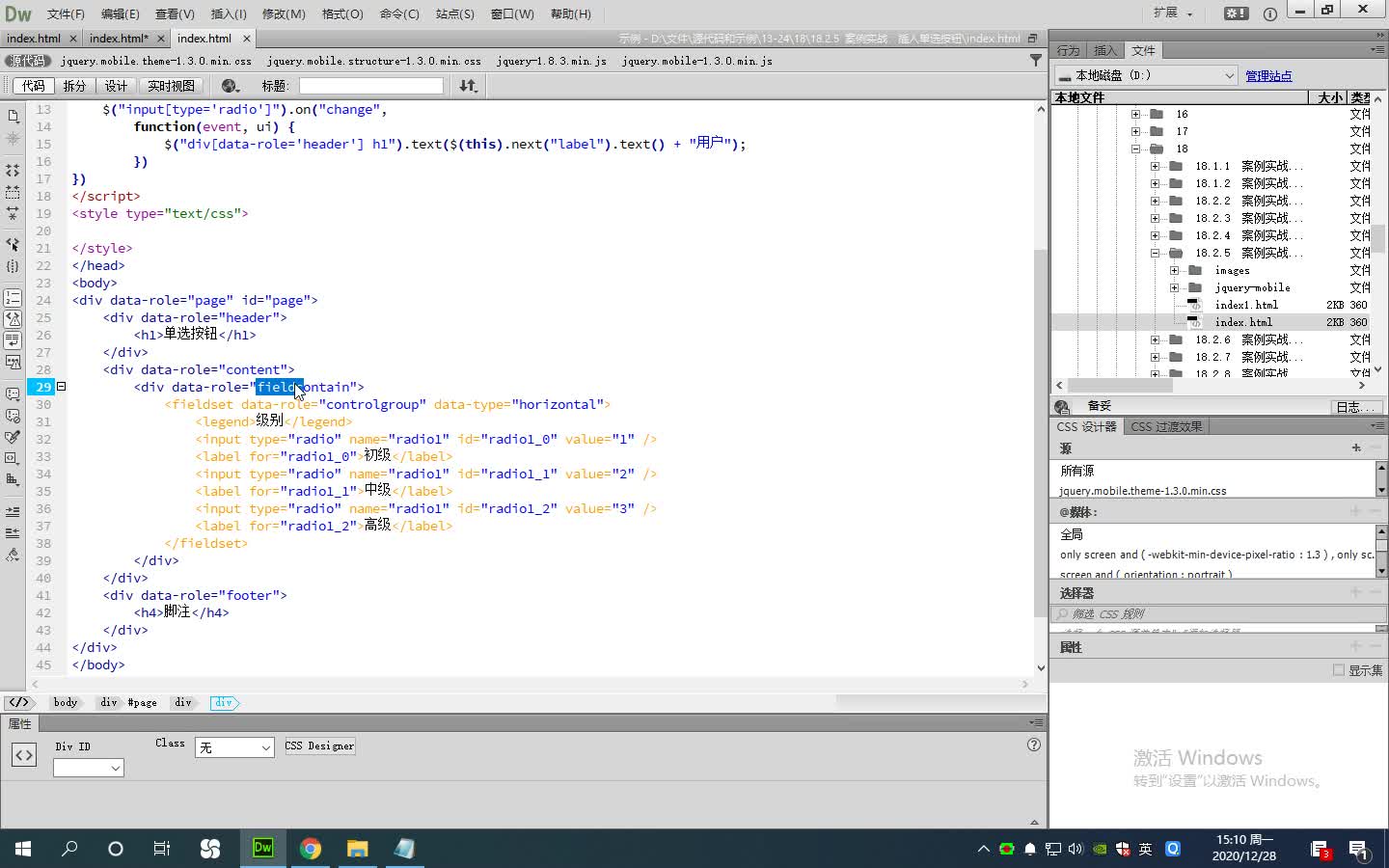
部分视频内容:
jQuery Mobile重新打造了单选按钮样式,以适应触摸屏界面的操作习惯,通过设计更大的单选 按钮UI,以便更容易单击和触摸。当<fieldset>标签添加了 data-role属性,且属性值设置为controlgroup 时,其包裹的单选按钮对象就会呈现单选按钮组效果在组中,每个<label>标签与<inputtype=”radio"> 标签配合使用,通过for属性把它们捆绑在一起。jQuery Mobile会把<label>标签放大显示,当用户触 摸某个单选按钮时,单击的是该单选按钮对应的<label>标签。具体操作见视频




点击加载更多评论>>