题目内容
Dreamweaver CC 如何在jQuery Mobile插入选择菜单?
题目答案

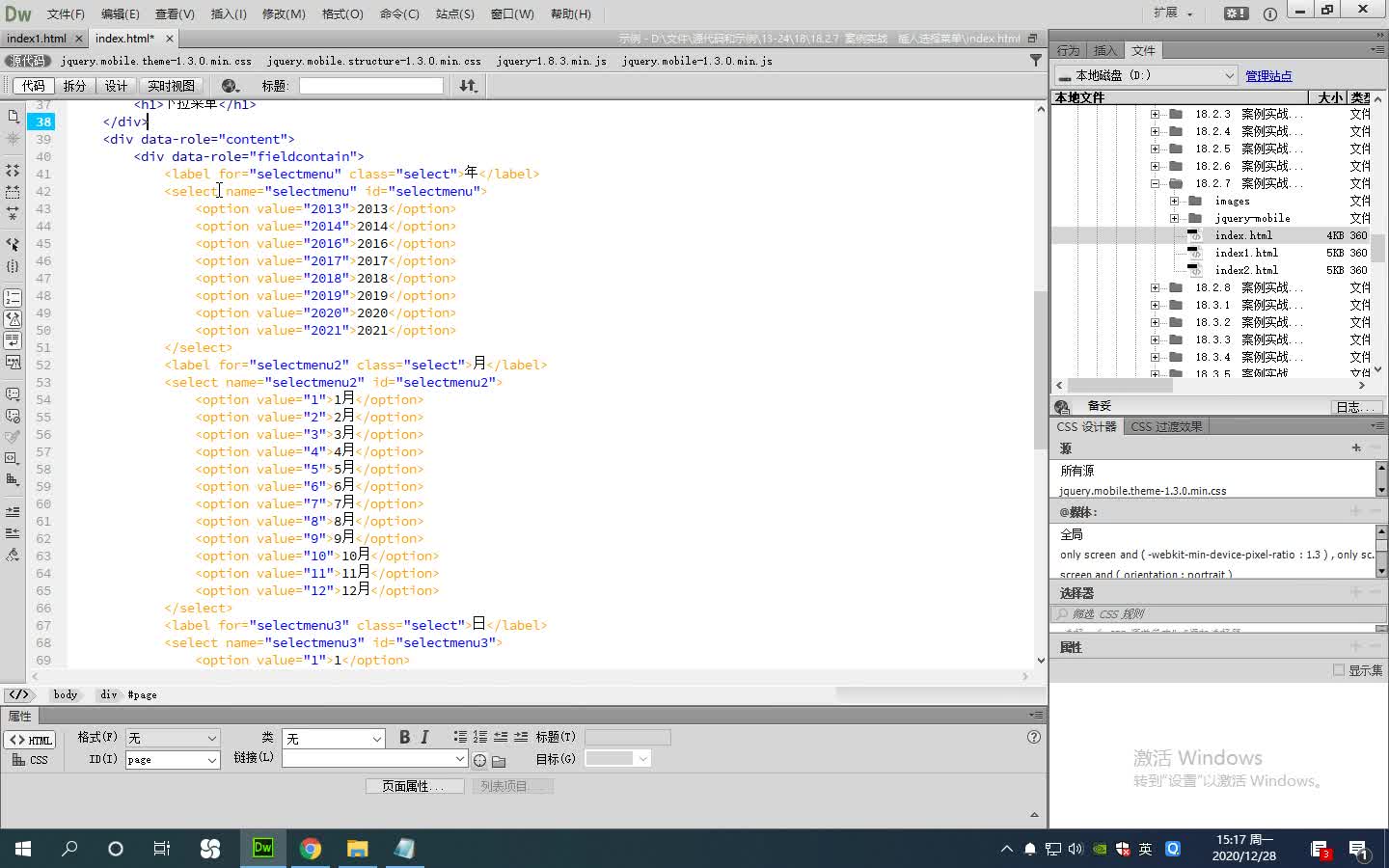
部分视频内容:
jQuery Mobile重新定制了<select>标签样式,以适应移动设备的浏览显示需求,这种自定义菜单 样式取代了原菜单样式,使选择菜单操作更符合触摸体验。整个菜单由按钮和菜单两部分组成’当用 户单击按钮时,对应的菜单选择器将会自动打开,选择某一项后,菜单自动关闭,被单击的按钮的值 将自动更新为菜单中用户所选择的值。jQuery Mobile同时还保留了原生菜单类型效果,即单击菜单 右端的向下箭头,滑出一个下拉列表。可选择其中的某一项。具体操作见视频




点击加载更多评论>>