题目内容
Axure RP 9 如何添加动态面板?
题目答案

部分视频内容:
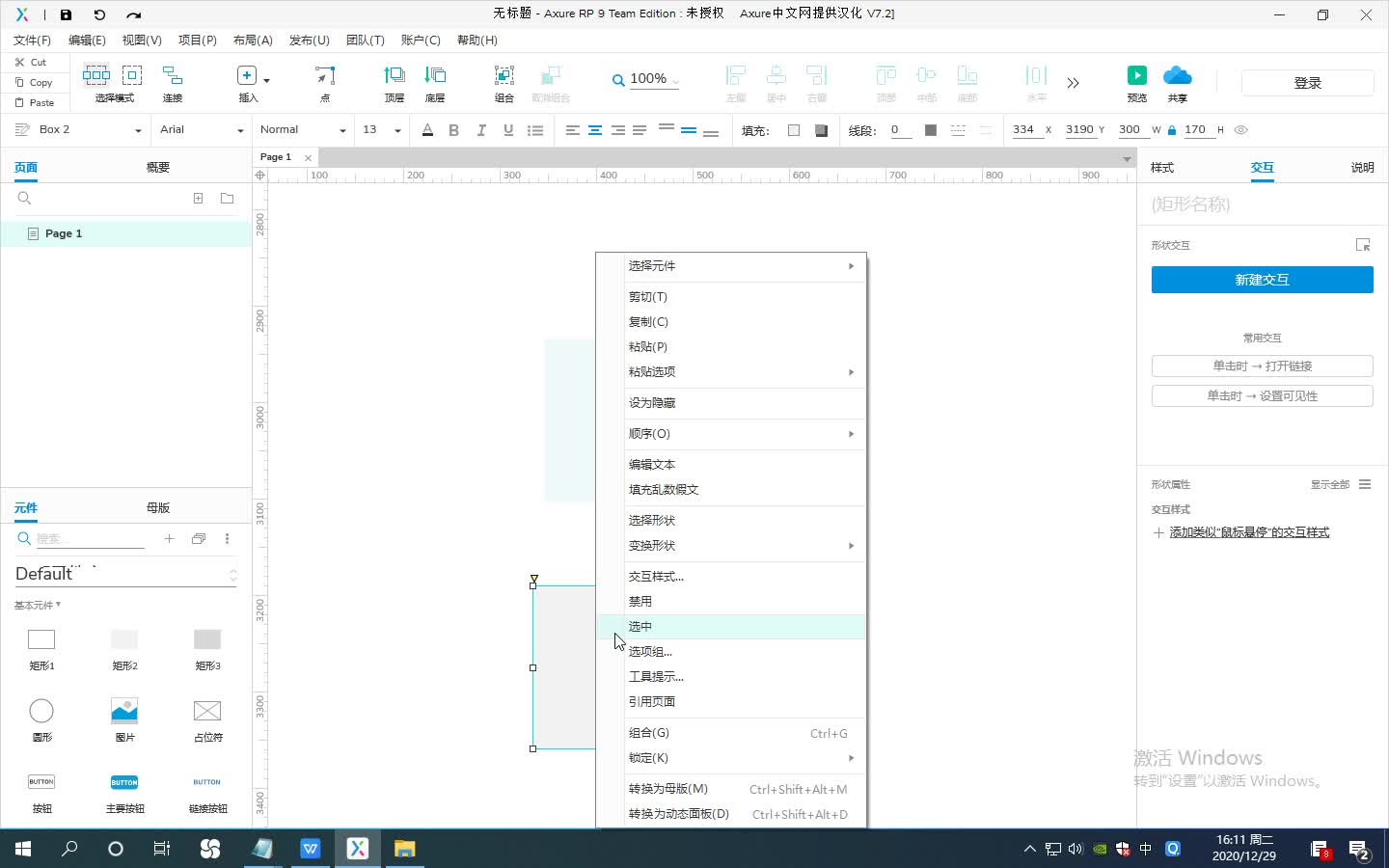
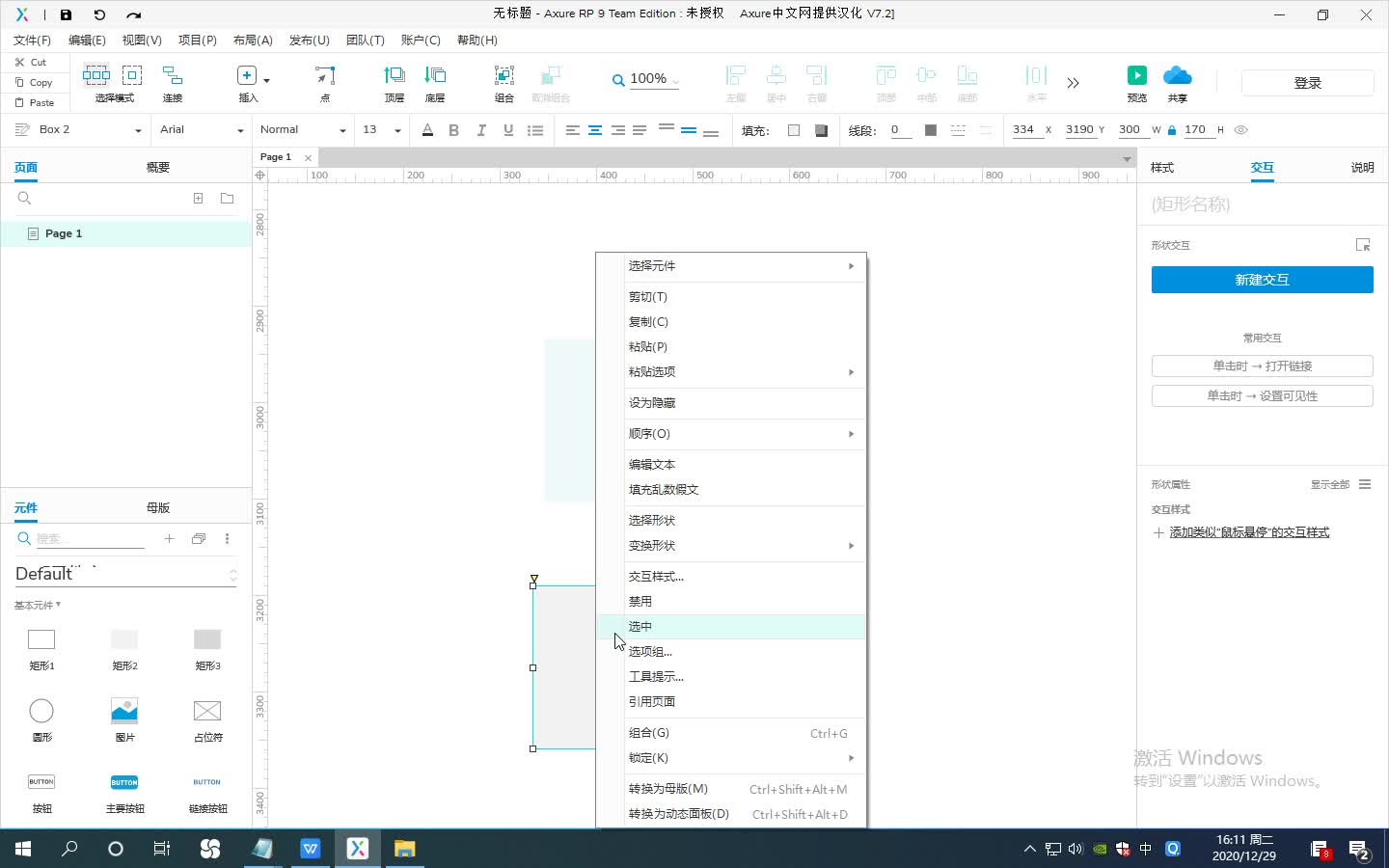
有两种方法。方法一,直接从元件库拖曳动态面板至设计区域;方法二,选中目标元件,单击鼠标右键,在弹出的菜单中选择“转换为动态面板”选项。其中,利用第二种方法可以直接调整动态面板的大小至合适尺寸。第一种方法添加的是一个空面板,如果在后续设计中,状态页面的尺寸大于动态面板,则超出部分在动态面板中将不可见。这时,可以在“样式”面板中勾选“自适应内容”复选框,以保证状态页面的内容完整可见。

部分视频内容:
有两种方法。方法一,直接从元件库拖曳动态面板至设计区域;方法二,选中目标元件,单击鼠标右键,在弹出的菜单中选择“转换为动态面板”选项。其中,利用第二种方法可以直接调整动态面板的大小至合适尺寸。第一种方法添加的是一个空面板,如果在后续设计中,状态页面的尺寸大于动态面板,则超出部分在动态面板中将不可见。这时,可以在“样式”面板中勾选“自适应内容”复选框,以保证状态页面的内容完整可见。
已有 22658 名学员学习以下课程通过考试


最需教育客户端 软件问题一手掌握
去 App Store 免费下载 iOS 客户端
点击加载更多评论>>