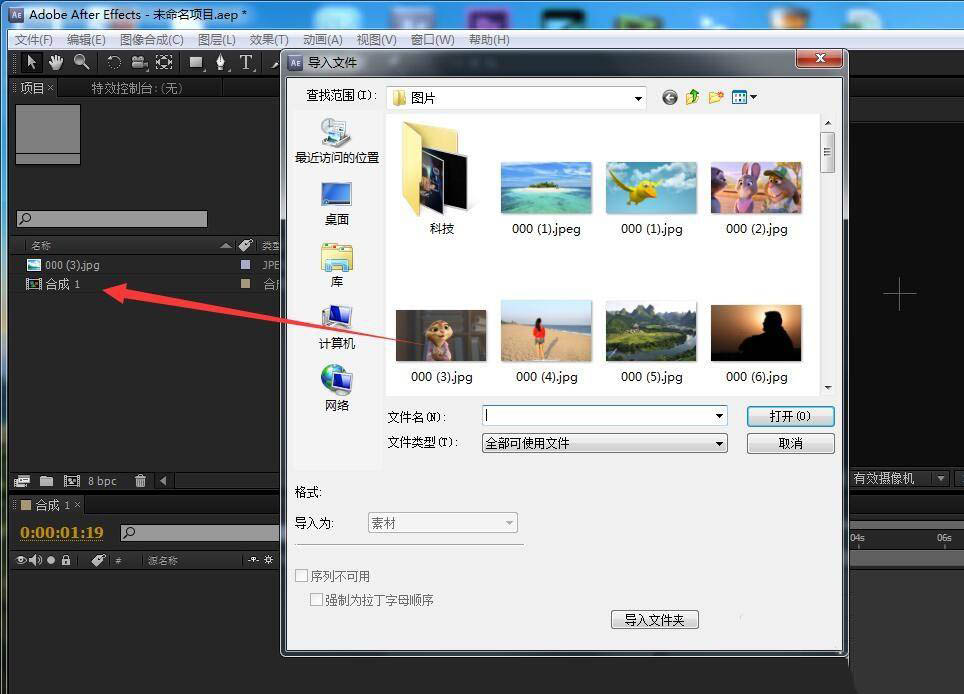
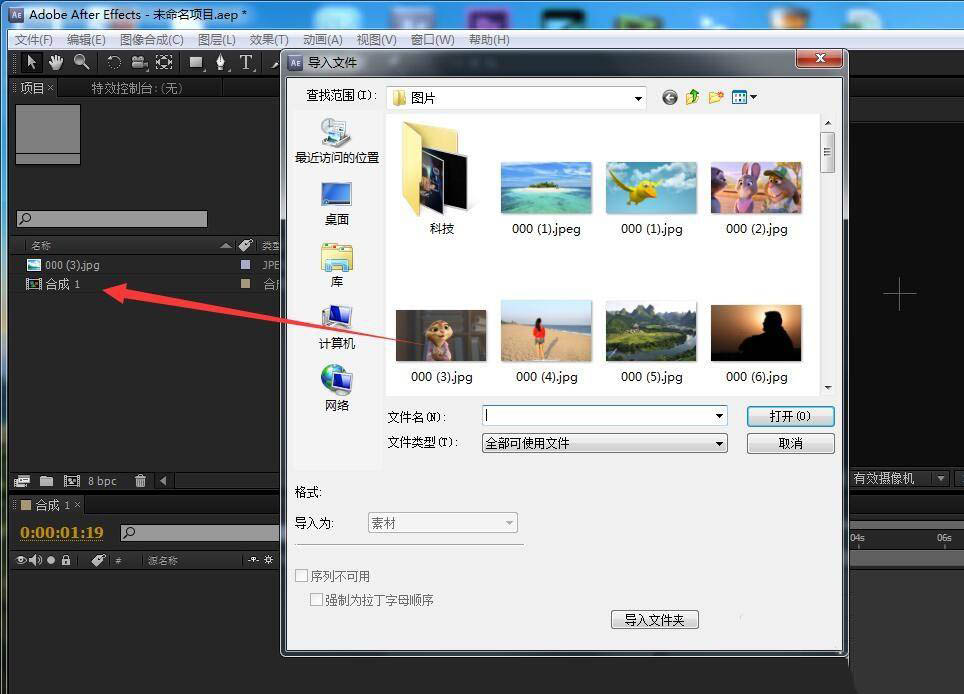
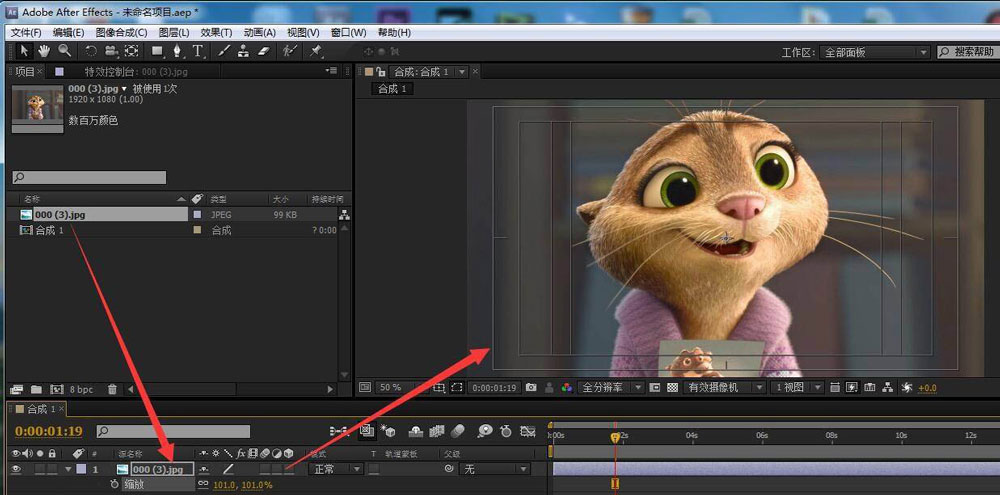
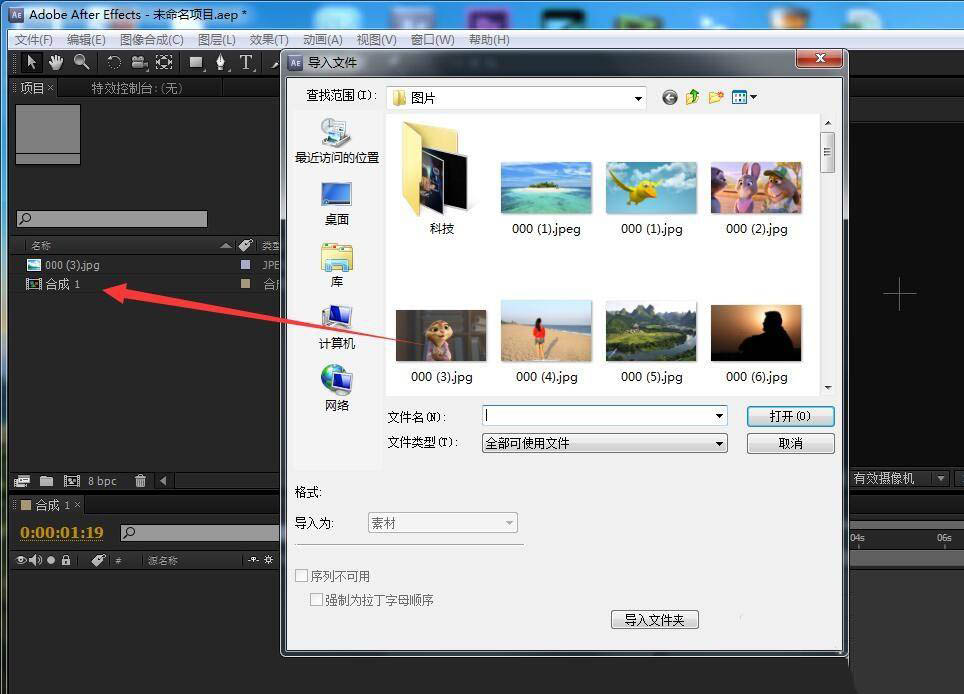
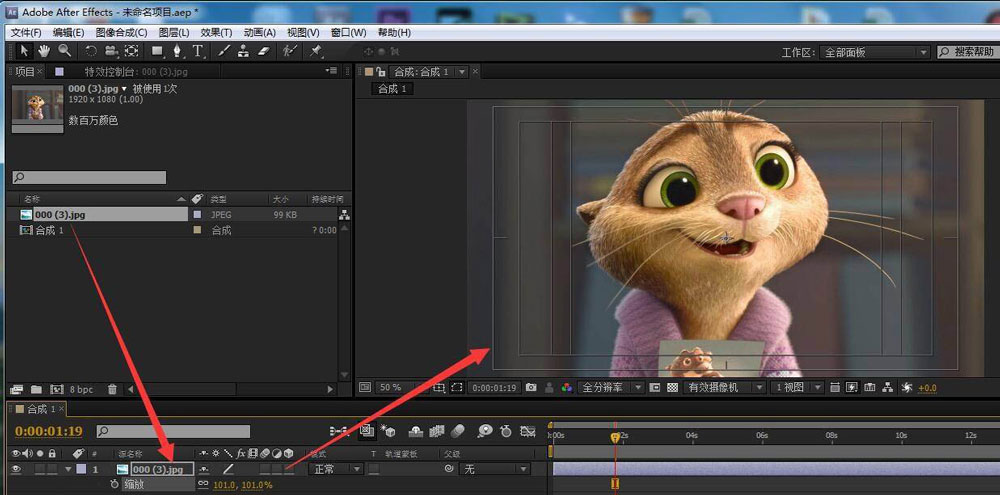
最首要的步骤就是图片素材的素材库导入以及AE合成的新建,素材导进去之后再导入合成里面的时间线上。

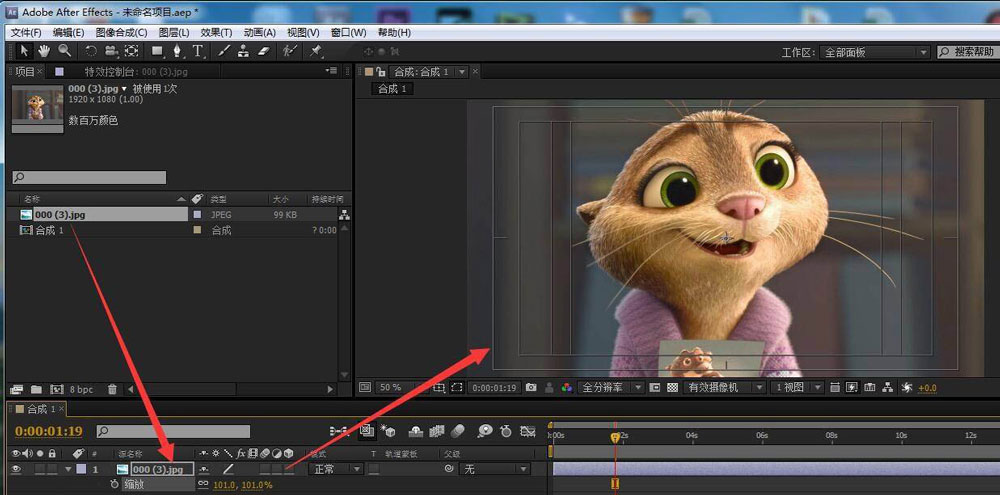
预览素材,如果和合成的尺寸相比,素材太小的话,就没有放大的必要,原因是放大之后素材就会变得模糊不清晰,但是如果素材比合成尺寸大,那么可以进行缩小操作。

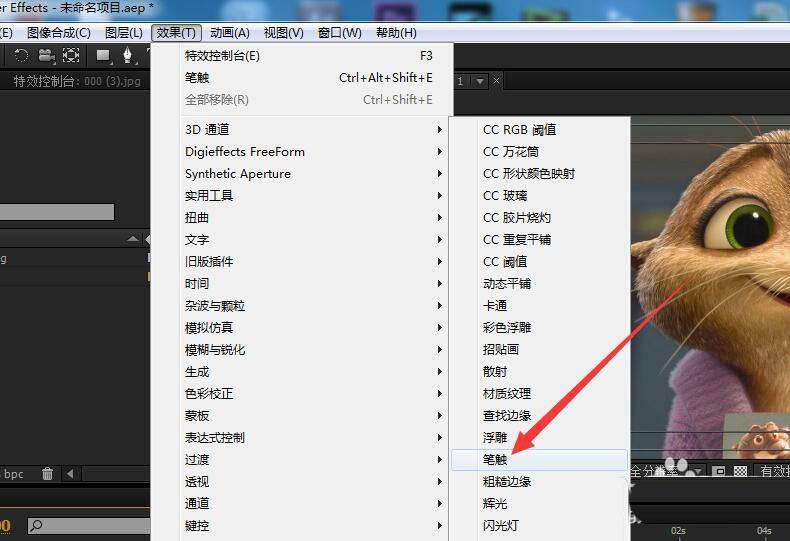
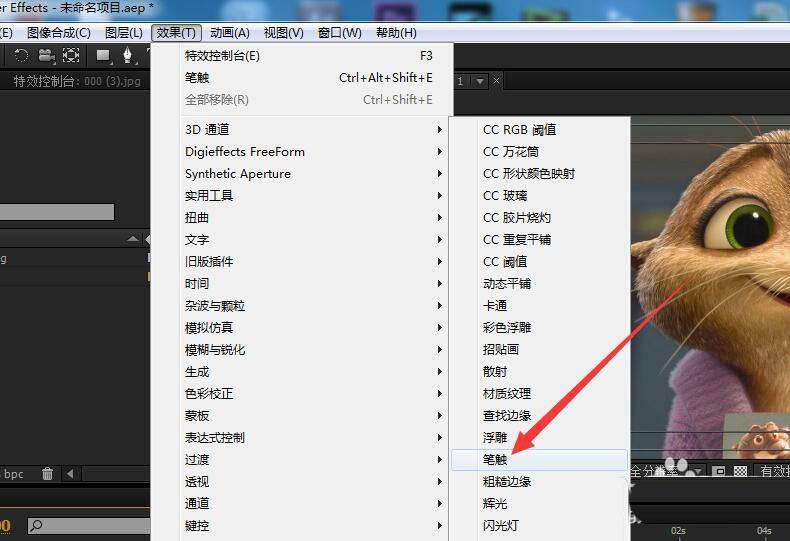
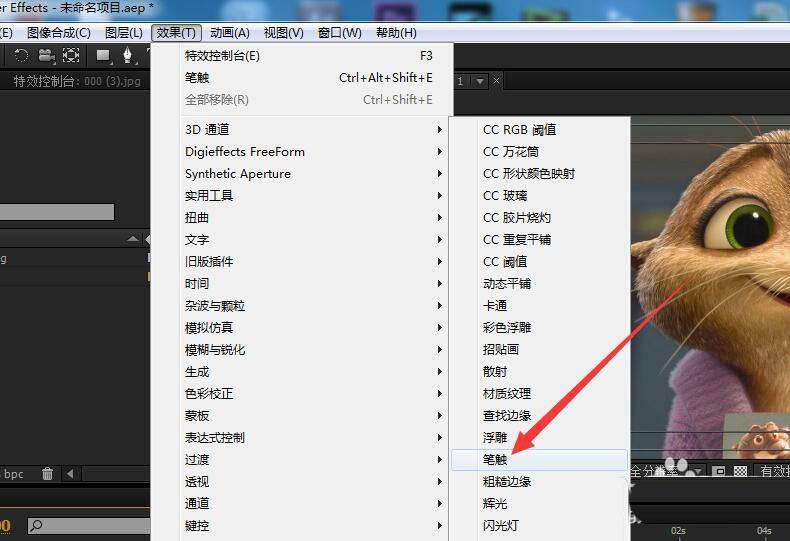
接下来就是时间线时间指针的定位,用鼠标移动指针到需要编辑效果的时间点,然后选中上层素材,右键选择添加的是:效果-风格化-笔触。

还可以这样添加笔触效果:定位时间指针,找到上方工具栏的:效果-风格化-笔触。

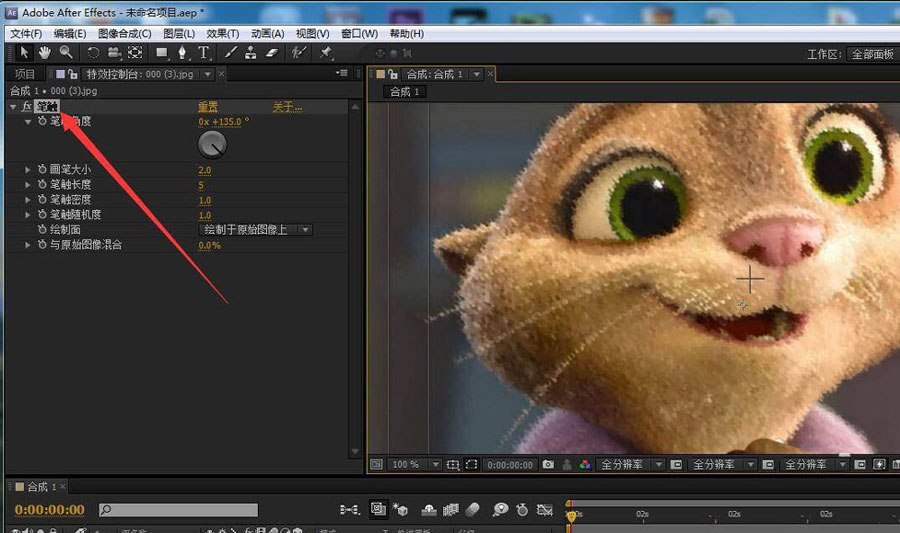
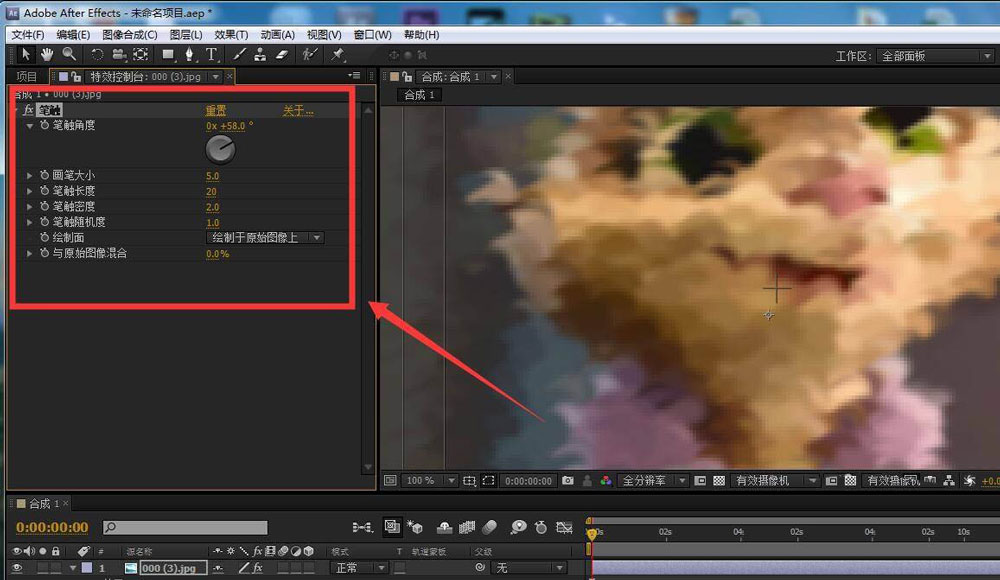
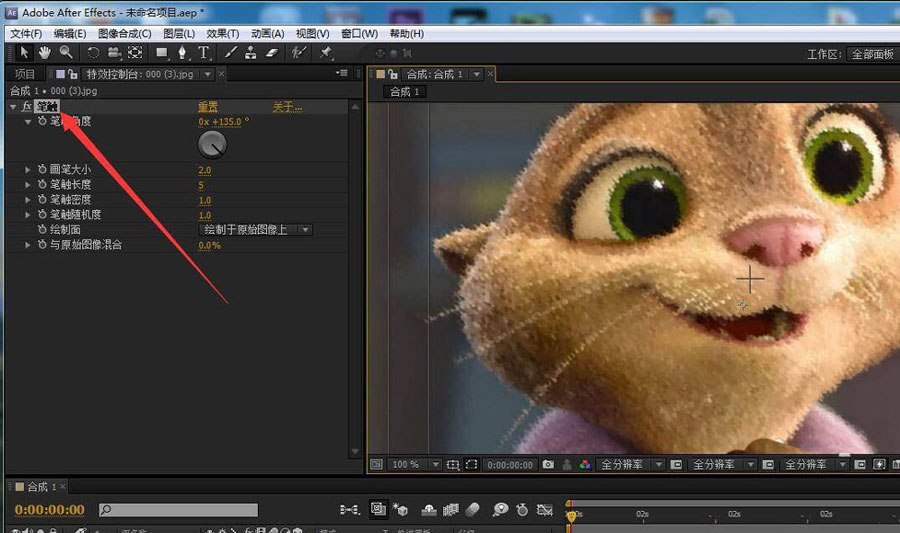
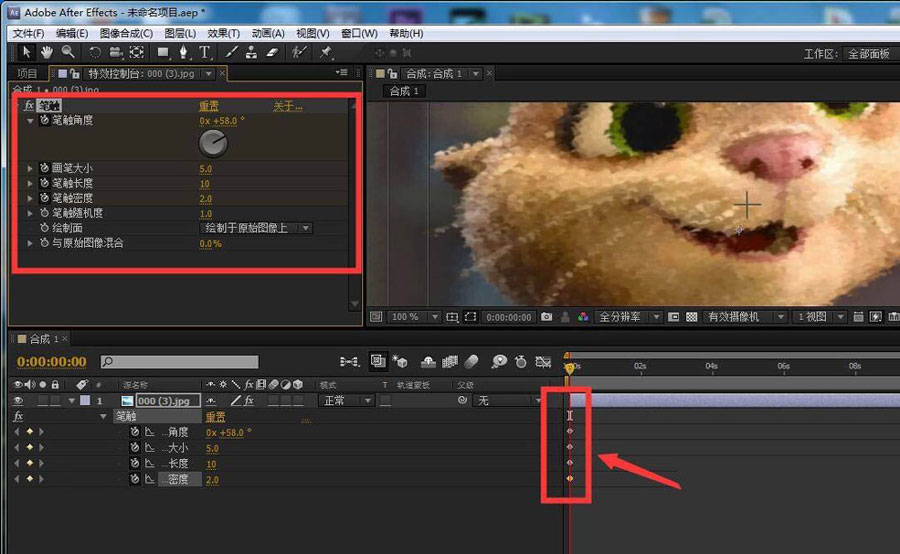
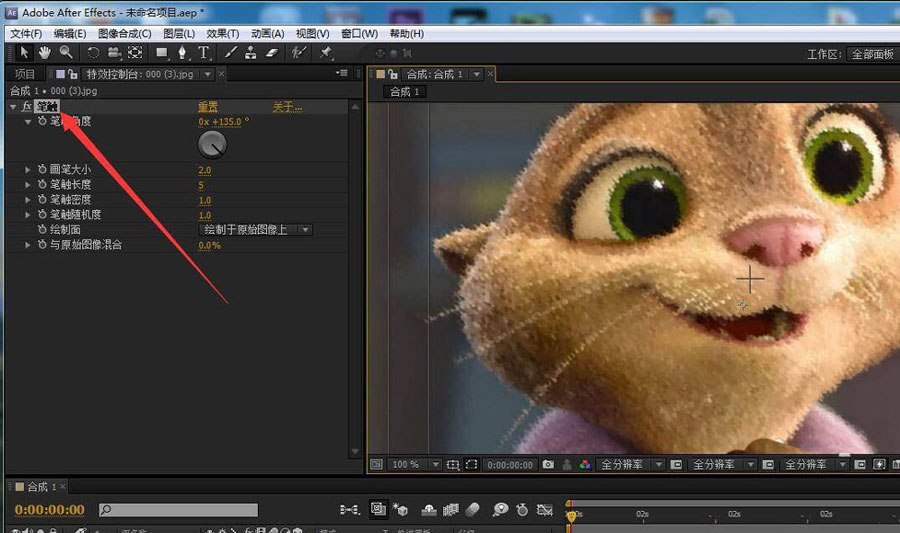
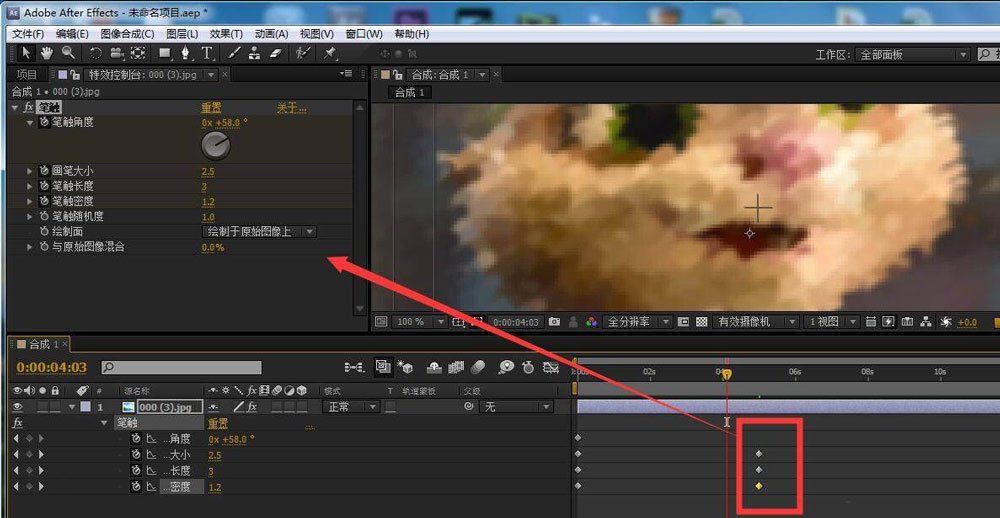
笔触效果添加之后,会在右上看到默认的 笔触效果,在左上角的“特效控制台”里面,会有这个笔触 特效的参数显示。

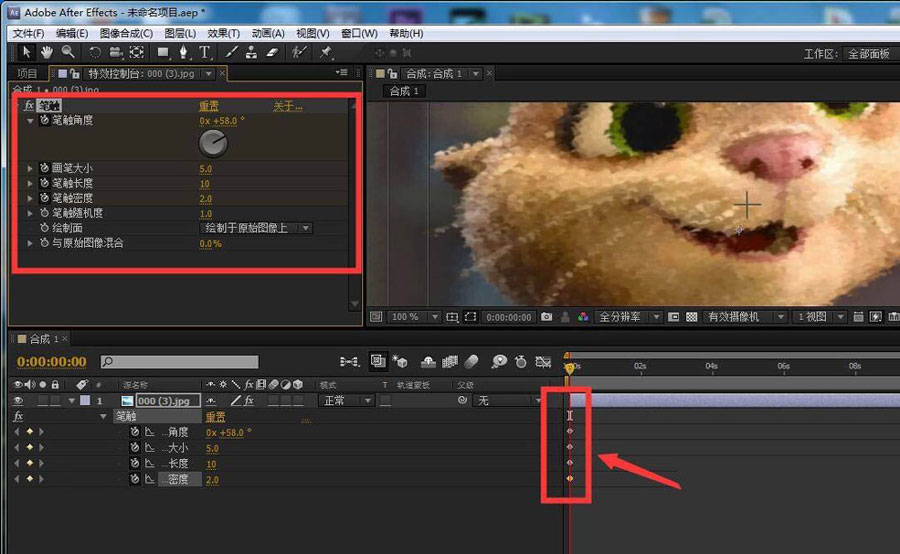
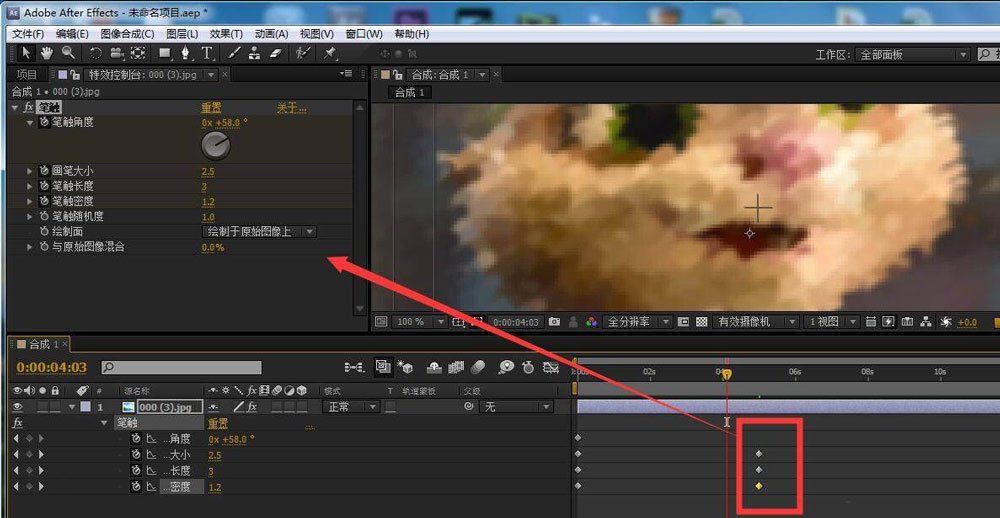
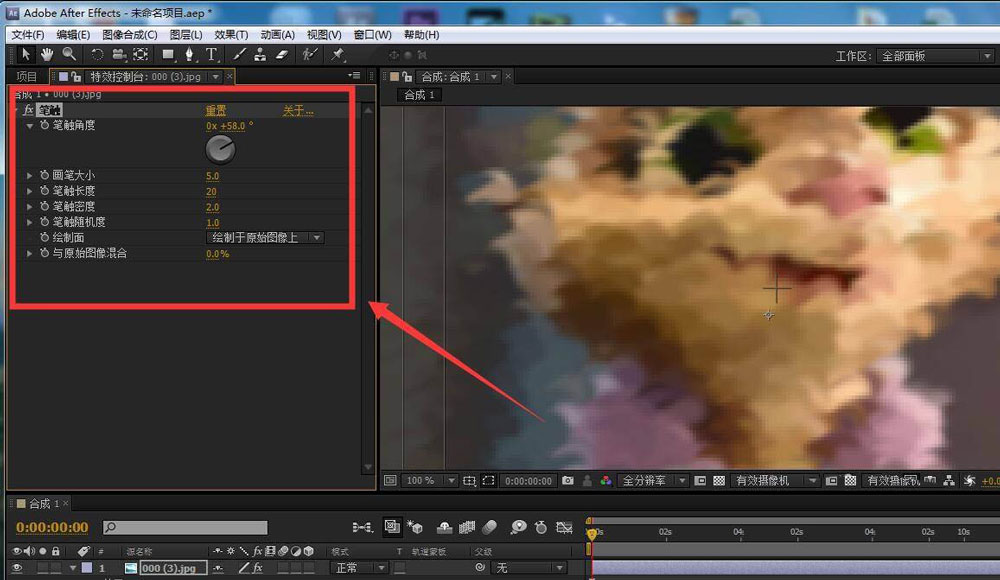
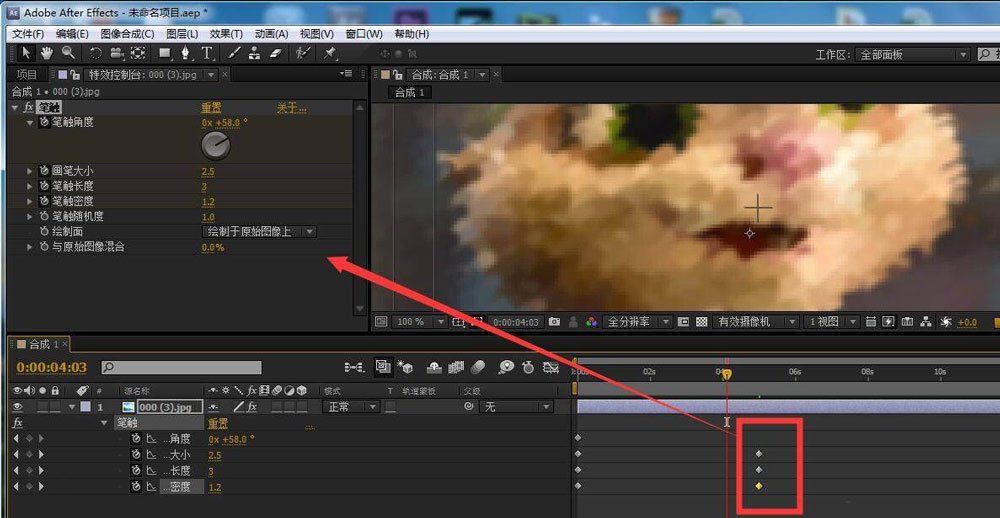
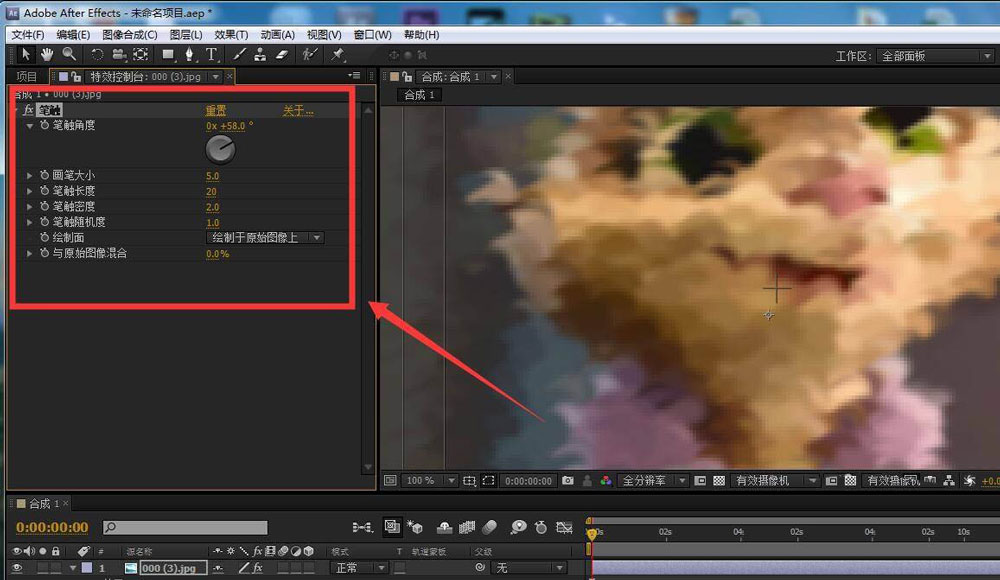
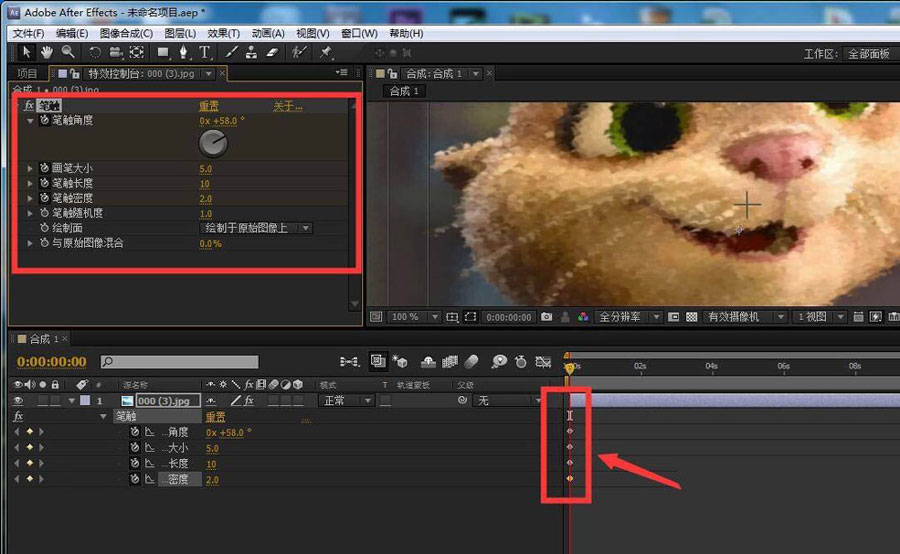
最关键的步骤就是这些笔触参数(笔触角度、大小、长度以及密度)的设置,只要参数前面有小秒表标识的,都是可以设置关键帧变化动画,来实现更多的渐变动画。这样题目里的 笔触效果就制作完成。


















点击加载更多评论>>