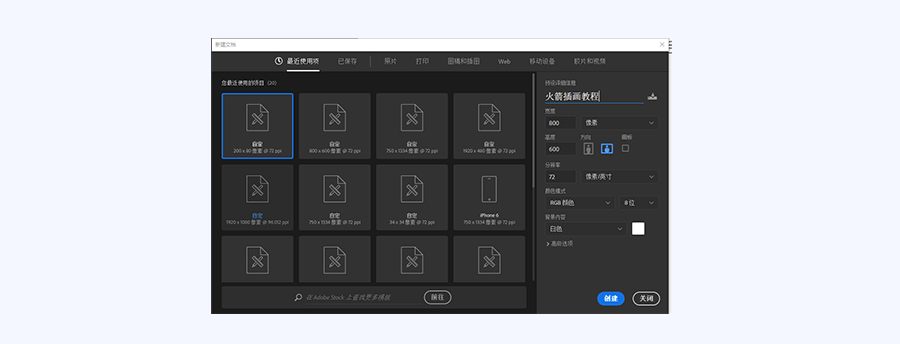
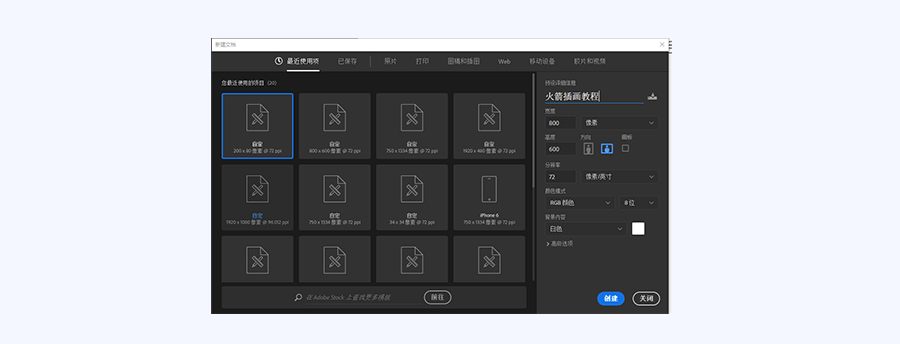
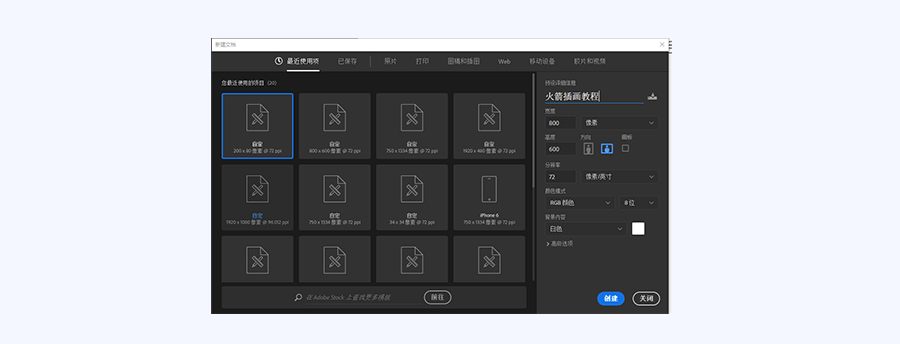
首先打开PS,新建画布800*600px,然后用矩形工具建立个背景,色值#f4f7ff:

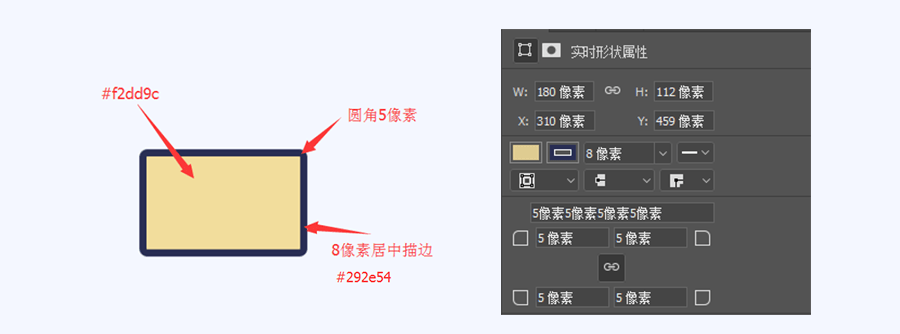
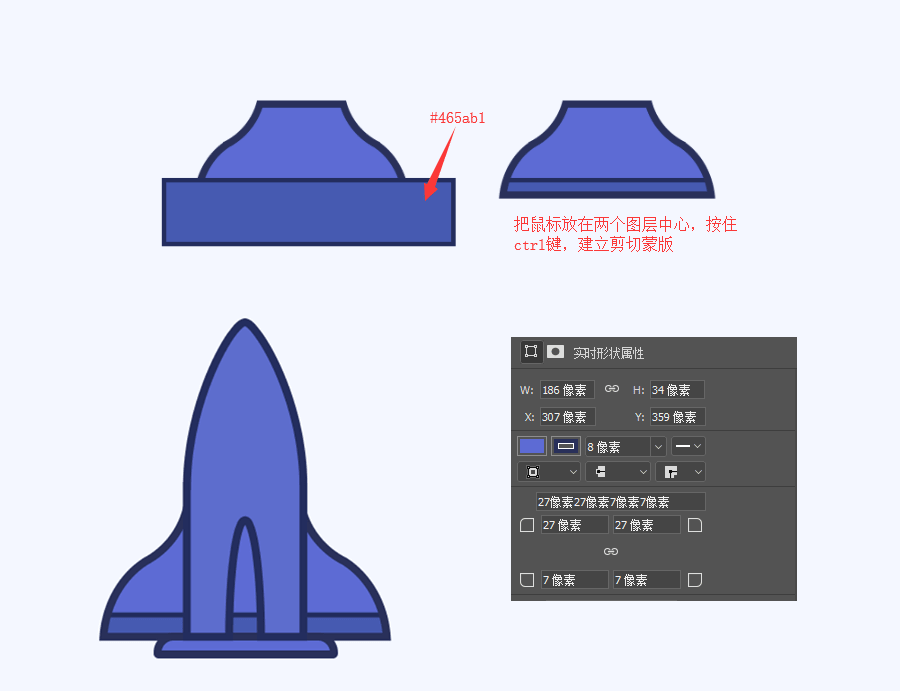
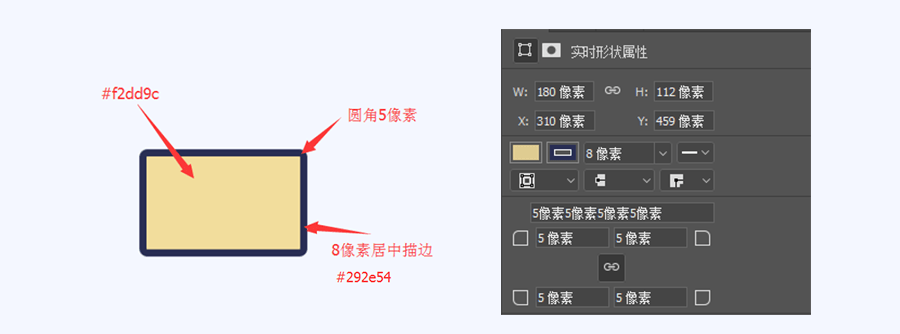
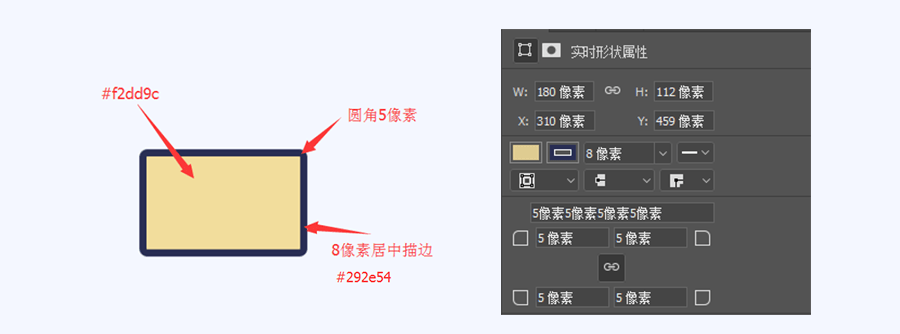
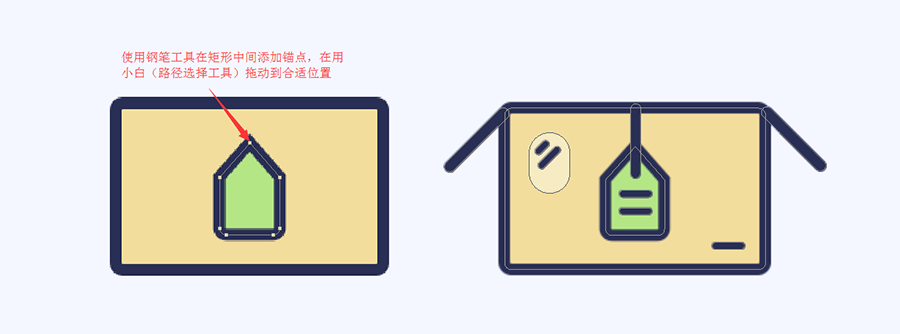
2. 首先使用矩形工具作出一个箱子外壳,详细参数如下:

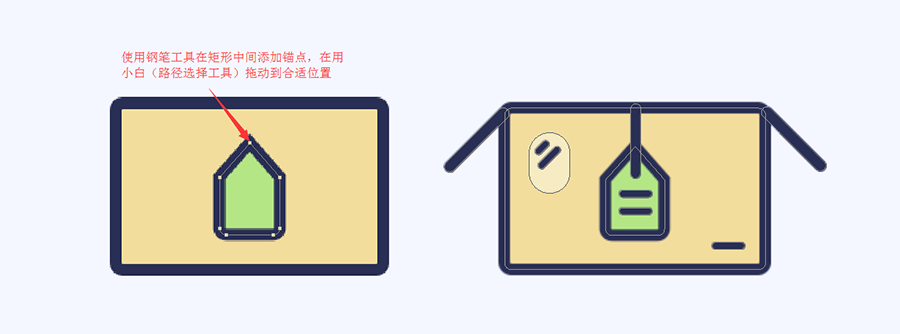
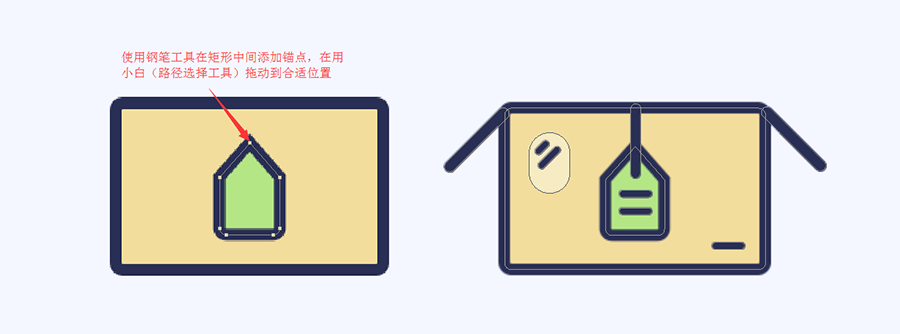
3. 接下来做盒子前的标签,使用矩形工具加上小白加工得到,然后再加上些装饰,这里要注意装饰的线条是用5px的线条(可以增加层次感):

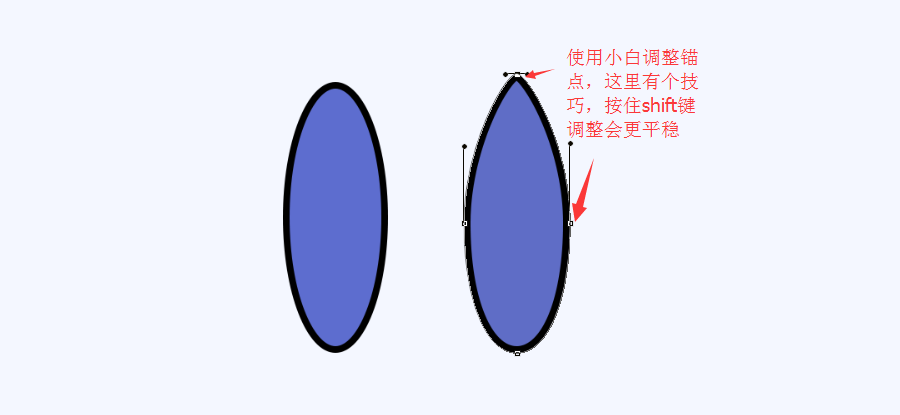
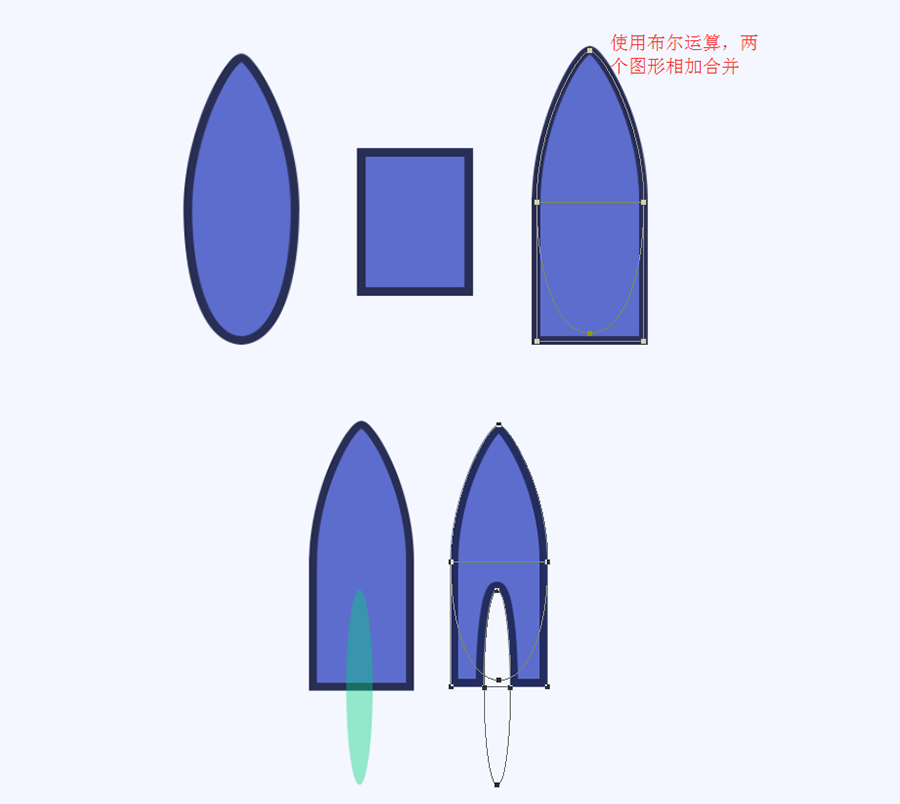
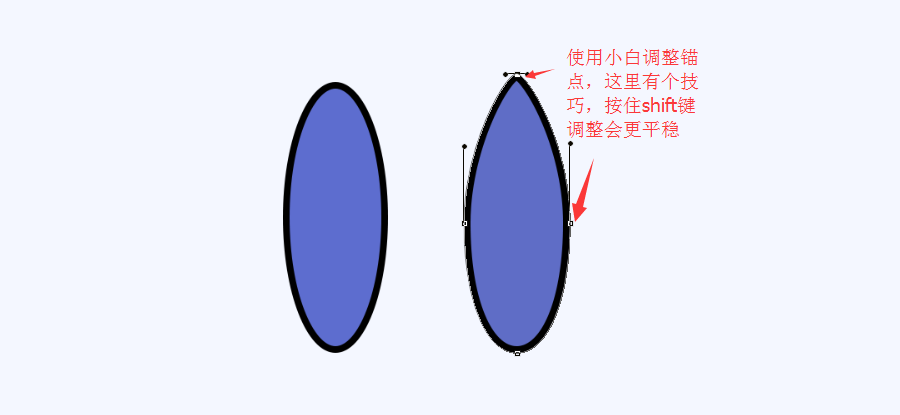
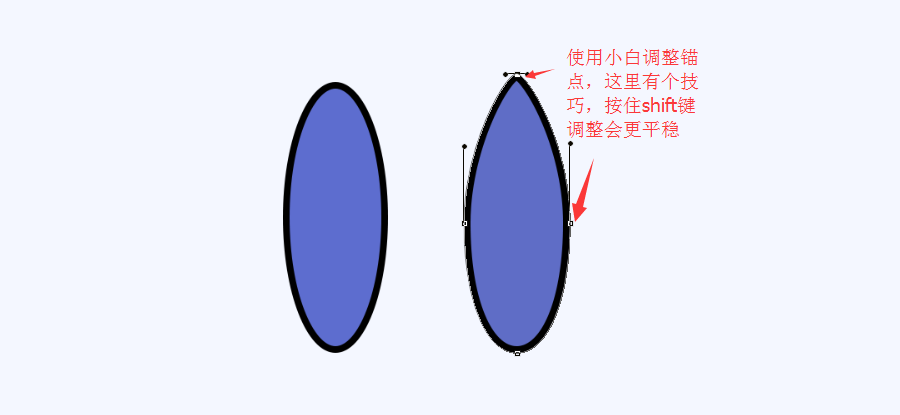
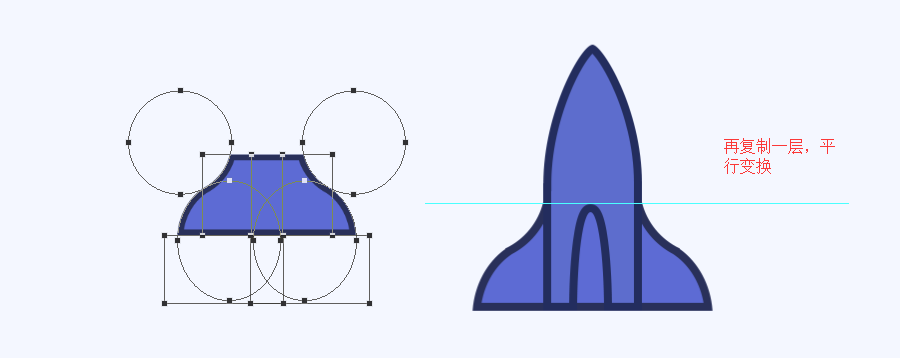
4. 然后我们来做火箭的机身了,首先使用椭圆工具,拉出下方的圆,然后继续使用小白调整:

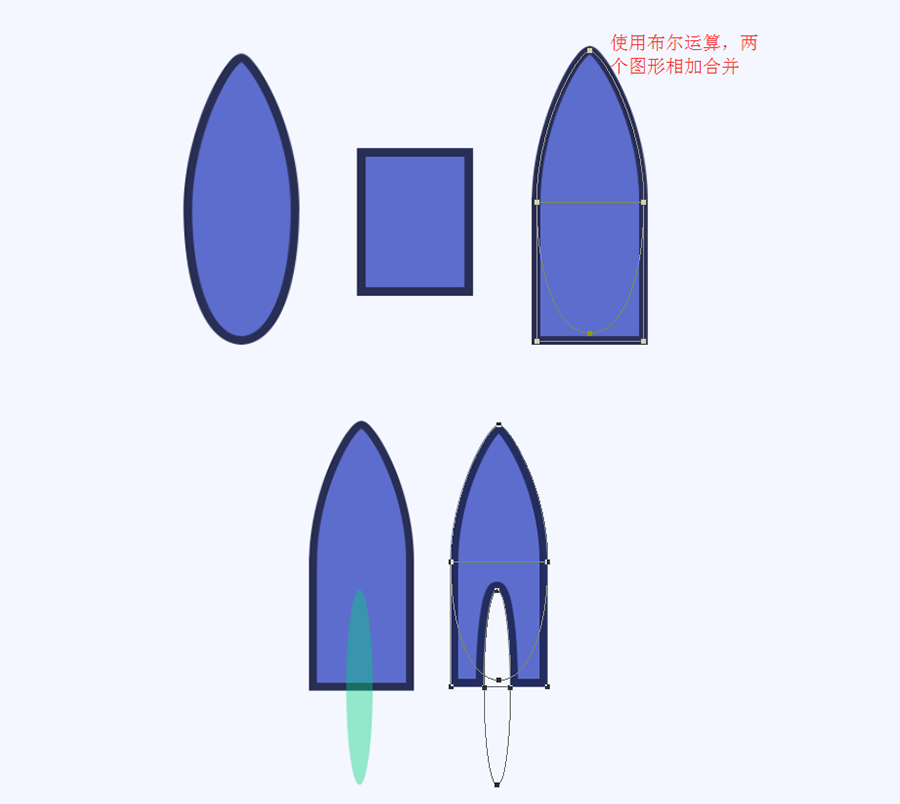
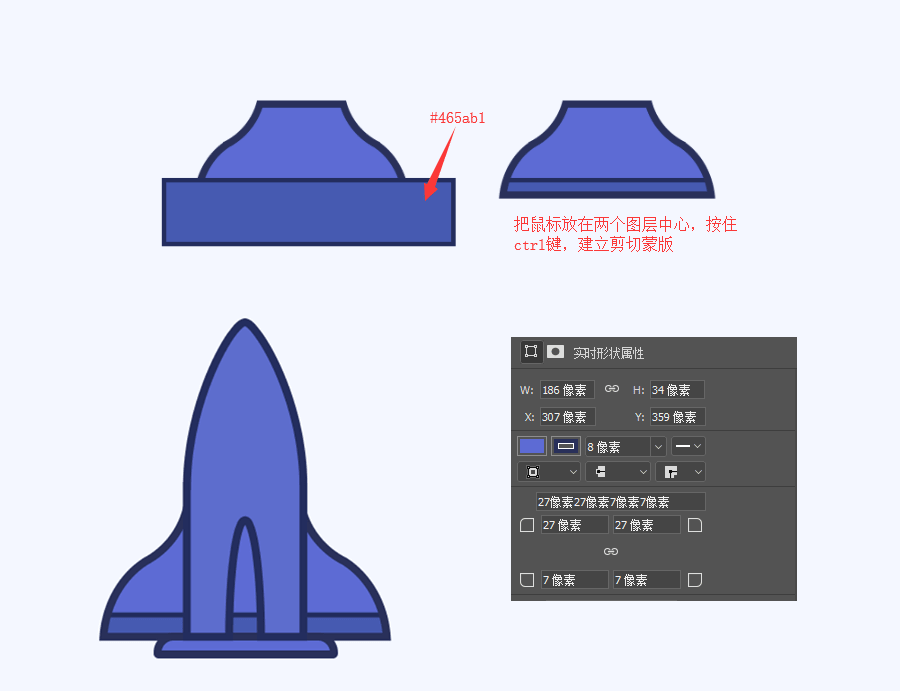
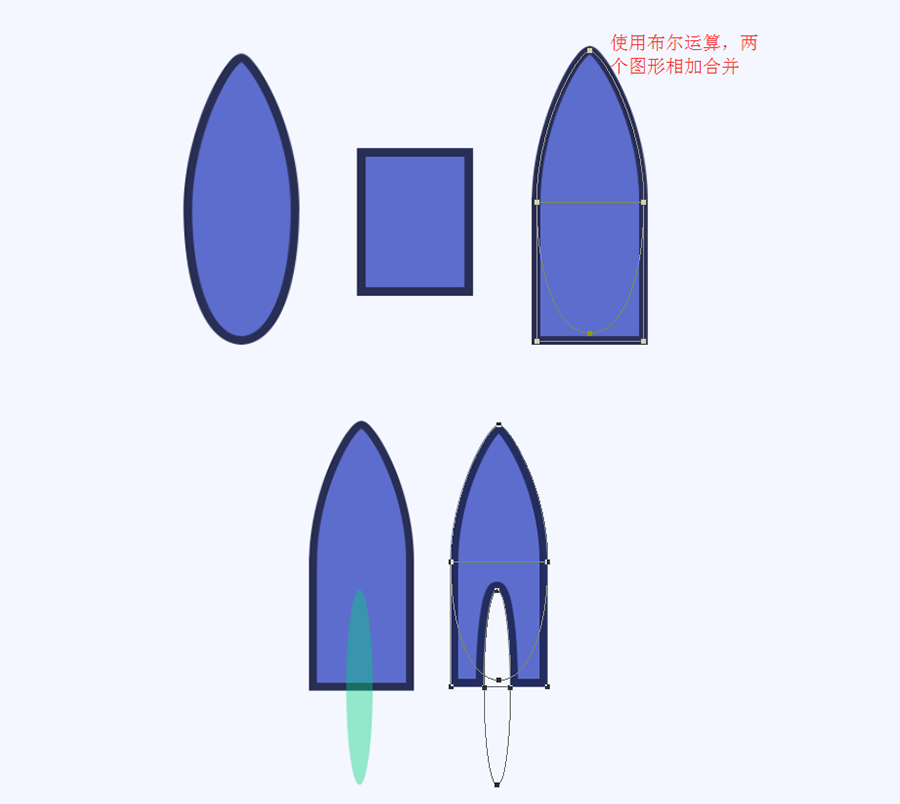
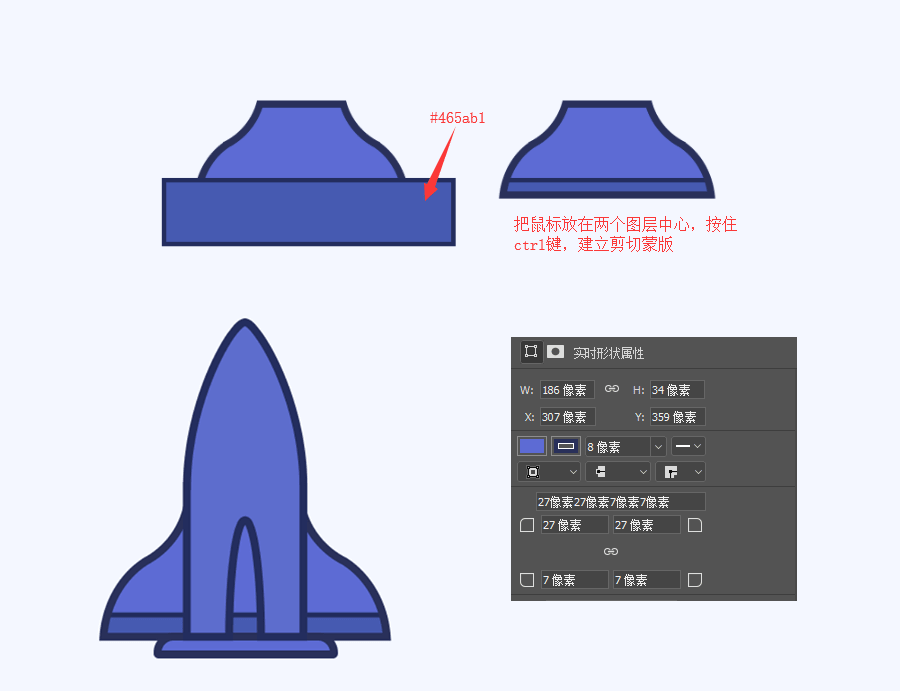
5. 接下来使用矩形工具,然后选中两个图层Ctri+E合并图层布尔运算的合并图层(矩形)和减去顶部图层(椭圆)作出机身,这一步骤需要注意边缘对齐问题:

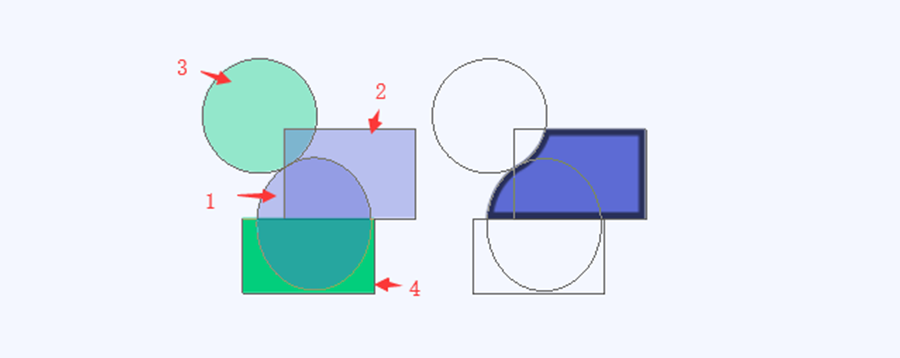
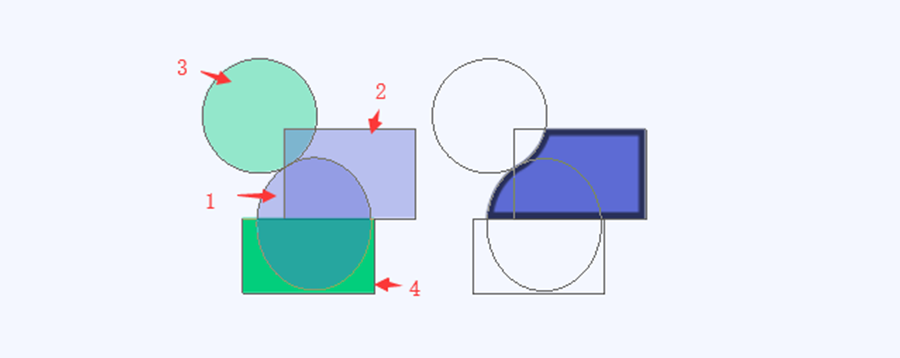
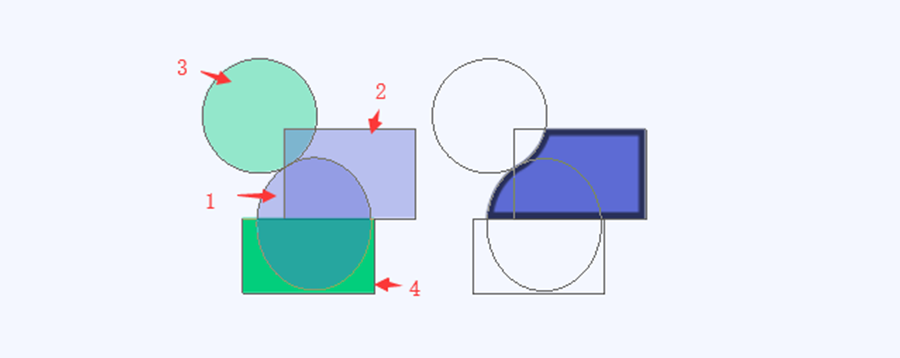
6. 接下来做两翼,布尔运算使用较多,1和2 合并,再减去3和4,要把3和4的图层放在最上面,这里要一个个做布尔运算,不要一次全部合并完,会很容易出错:

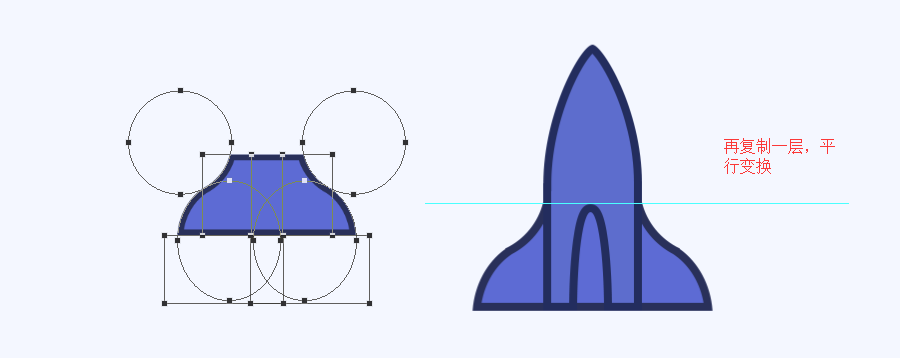
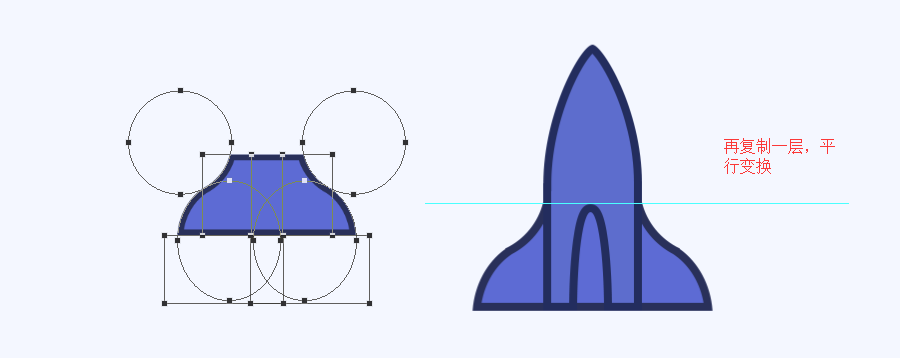
7. 接下来Ctri+J复制左翼,Ctri+T右键水平翻转,移动到合适的位置(对齐机身边缘),然后合并左右机翼图层:

8. 接下来我们给机翼做点装饰,再加上一个尾翼:

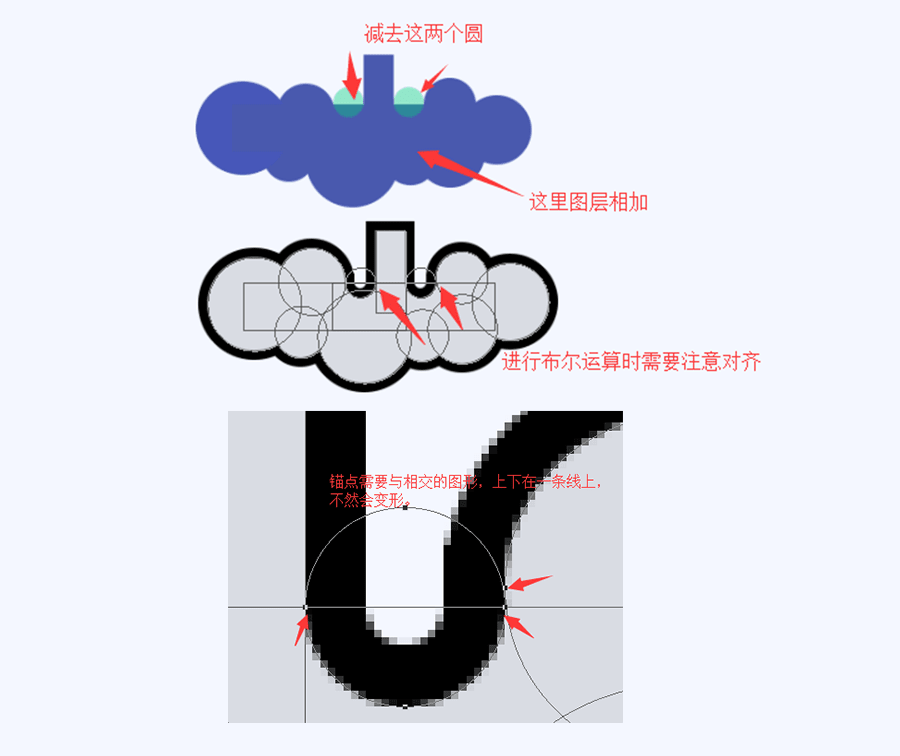
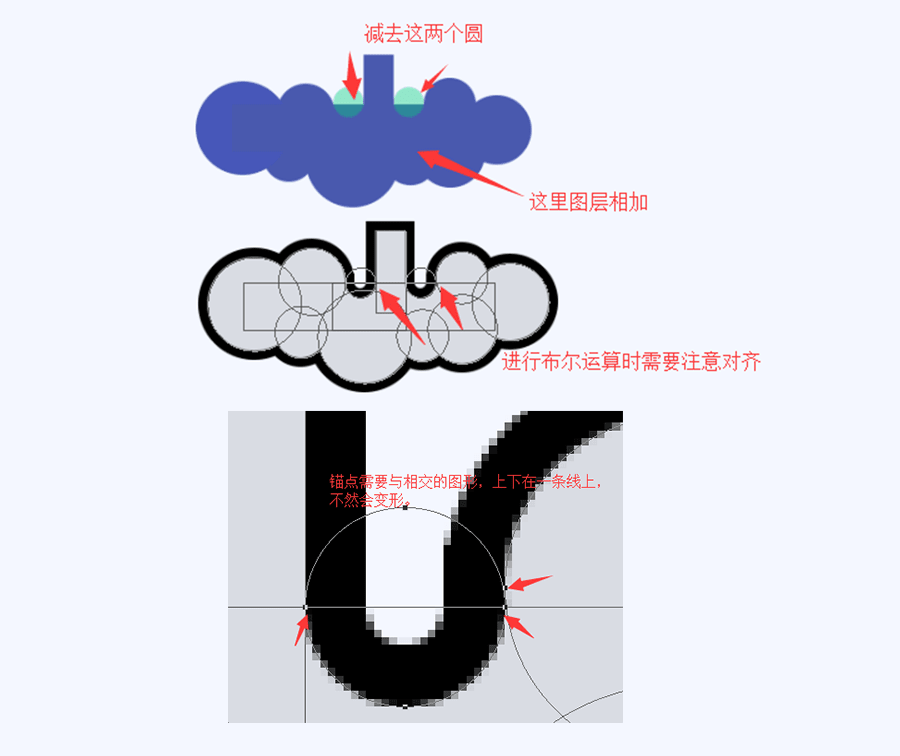
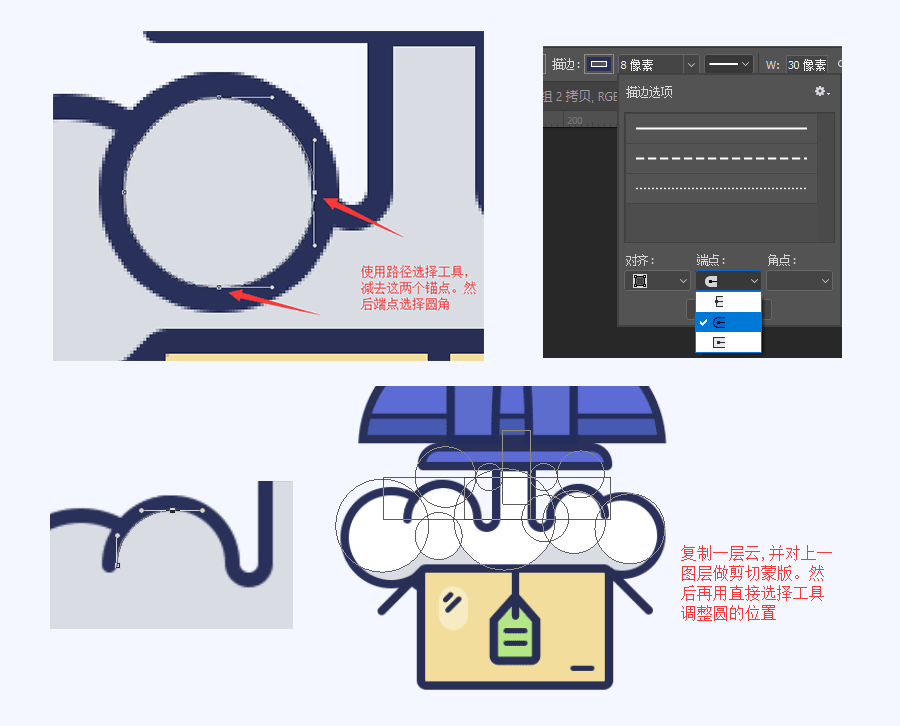
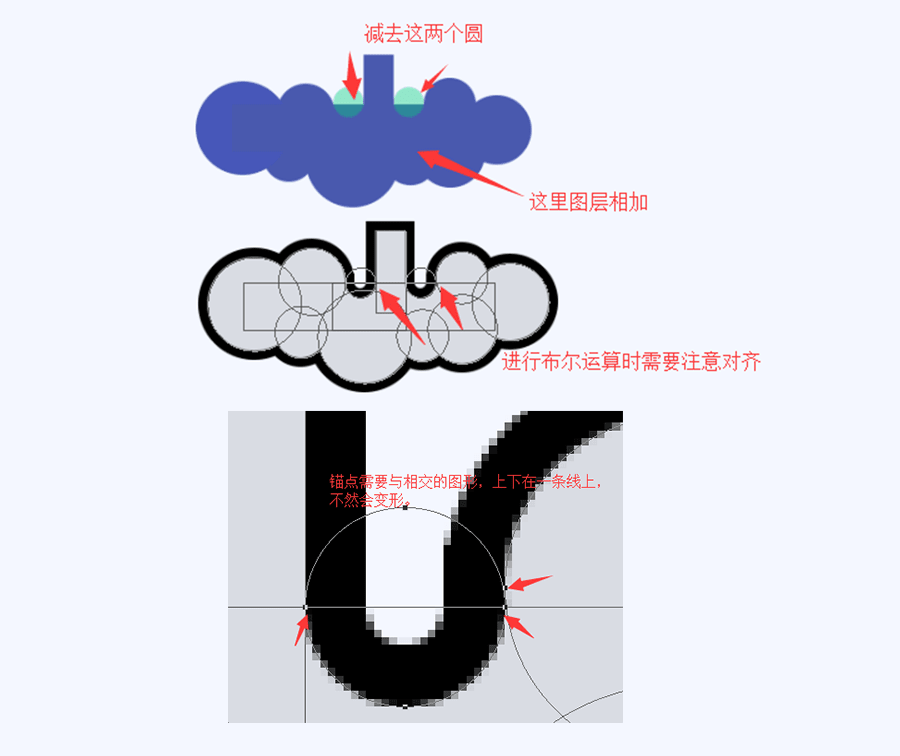
9. 接下来做火箭喷雾效果,主要使用椭圆工具加上布尔运算的应用:

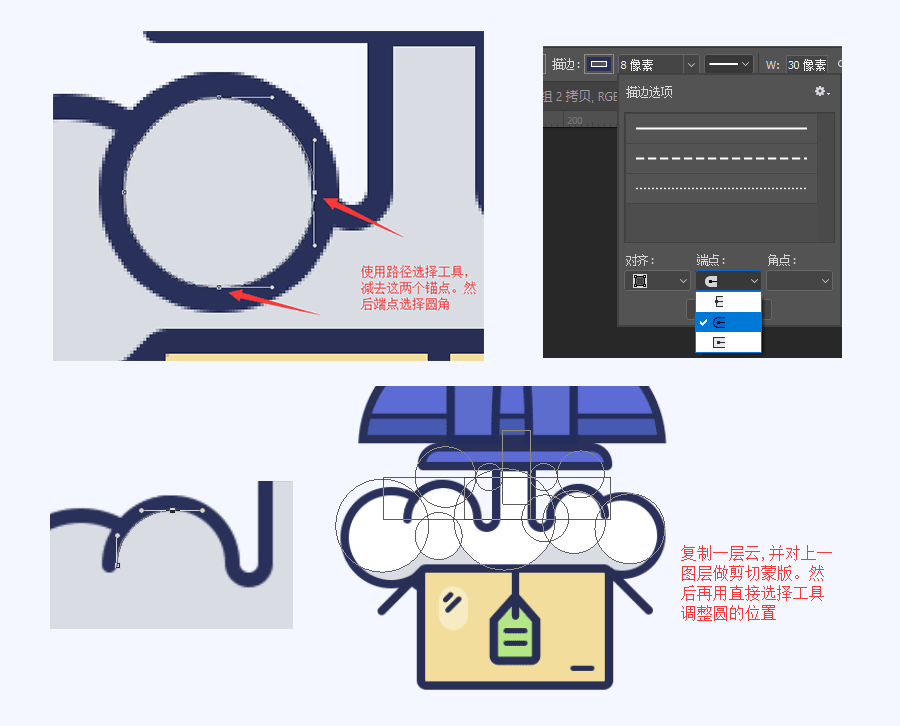
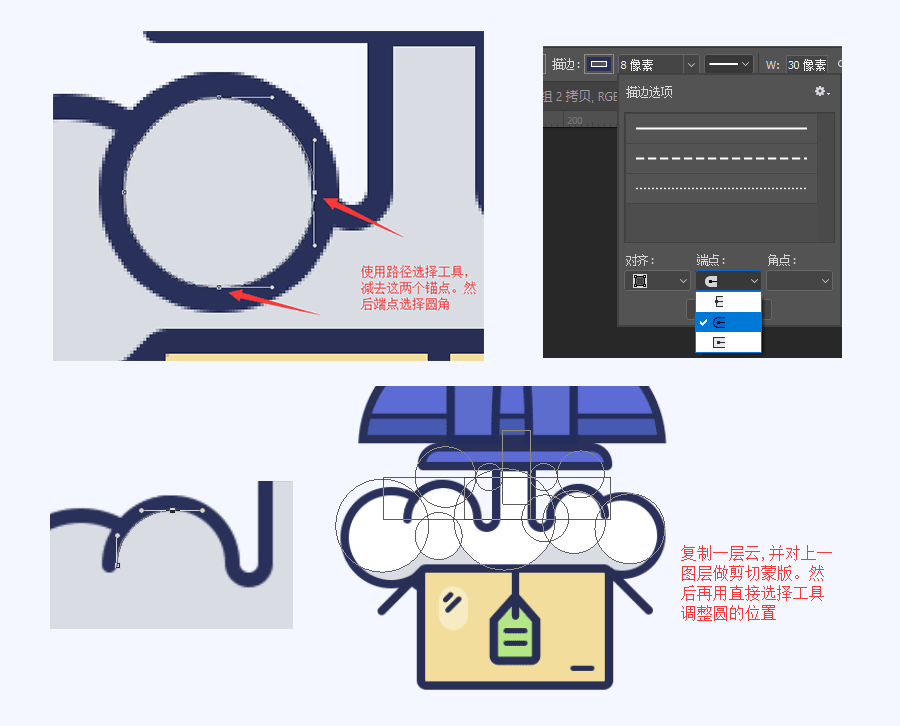
10. 然后给云做点效果:

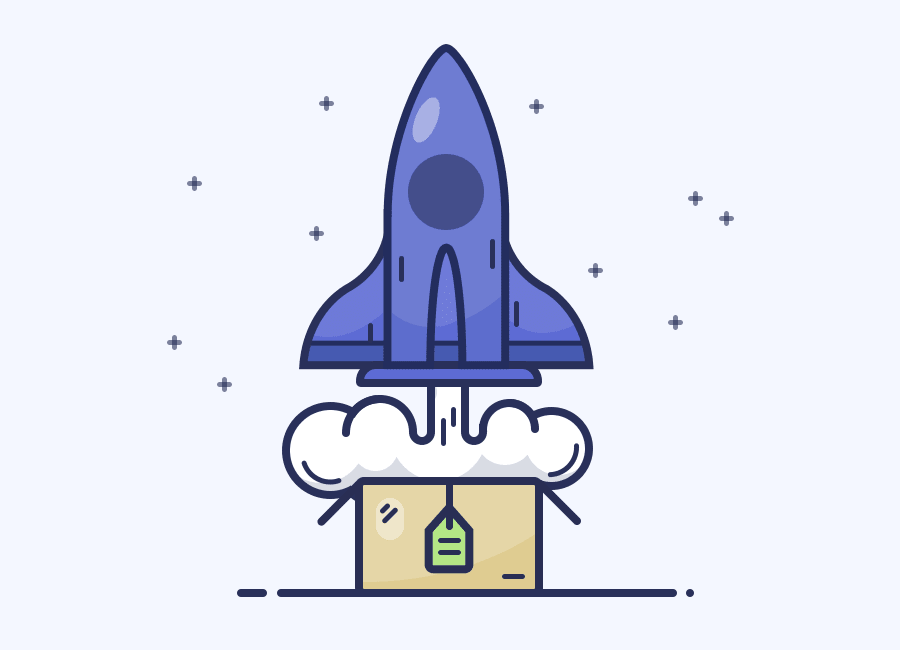
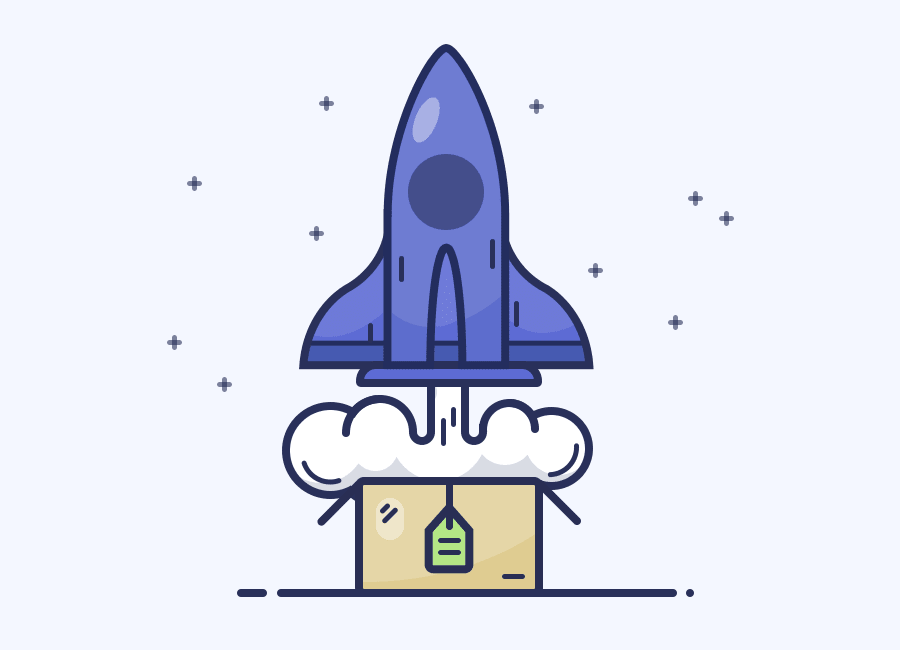
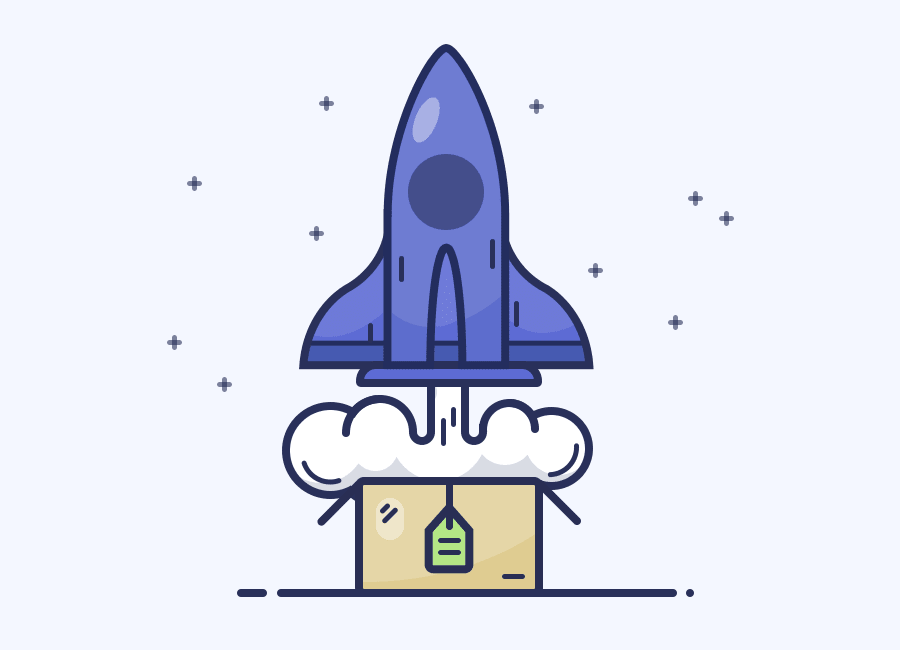
11. 最后用半透明的白色椭圆给火箭和箱子做高光效果,再给点装饰就大功告成啦:

























点击加载更多评论>>