题目内容
设置视图样板
题目答案
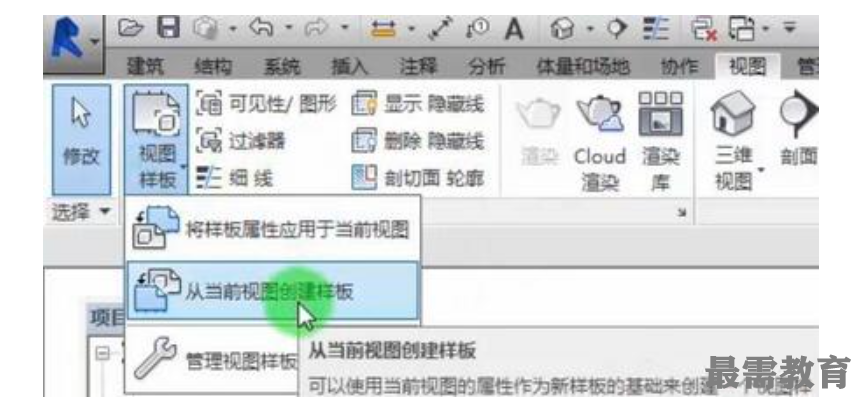
首先,打开任意项目文件,单击“项目浏览器”对话框当中的“2F”,切换到“2F”平面视图,在“视图”选项卡下,“图形”面板中单击“视图样板”下拉表,选择“从当前视图创建样板”,如图所示:

在弹出“新视图样板”对话框中的“名称”命名为“教学楼样板”,如图所示:

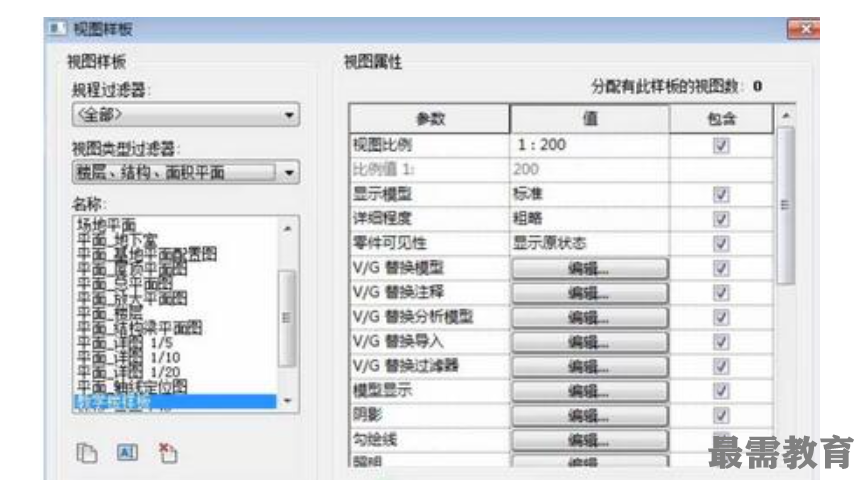
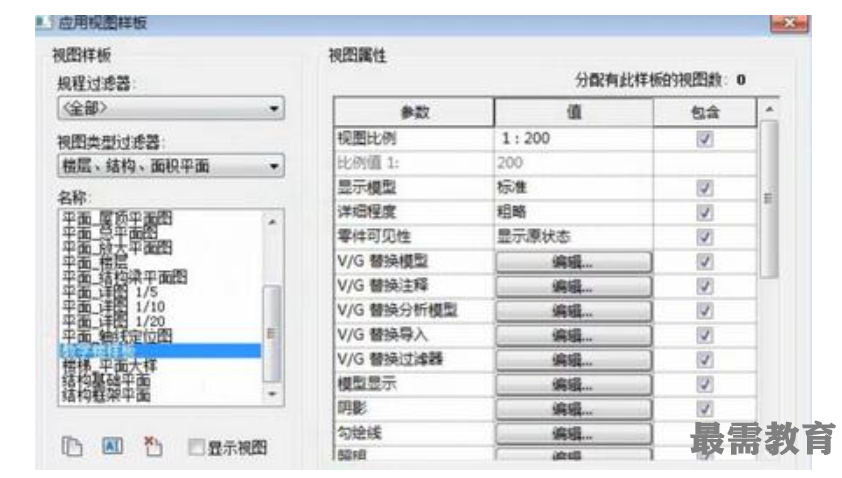
单击“确定”,弹出“视图样板”对话框,勾选 “视图属性”面板全部,单击“确定”,如图所示:

在视图控制栏中将“详细程度”设置为“精细”,“视觉样式”设置为“着色”,如图所示:

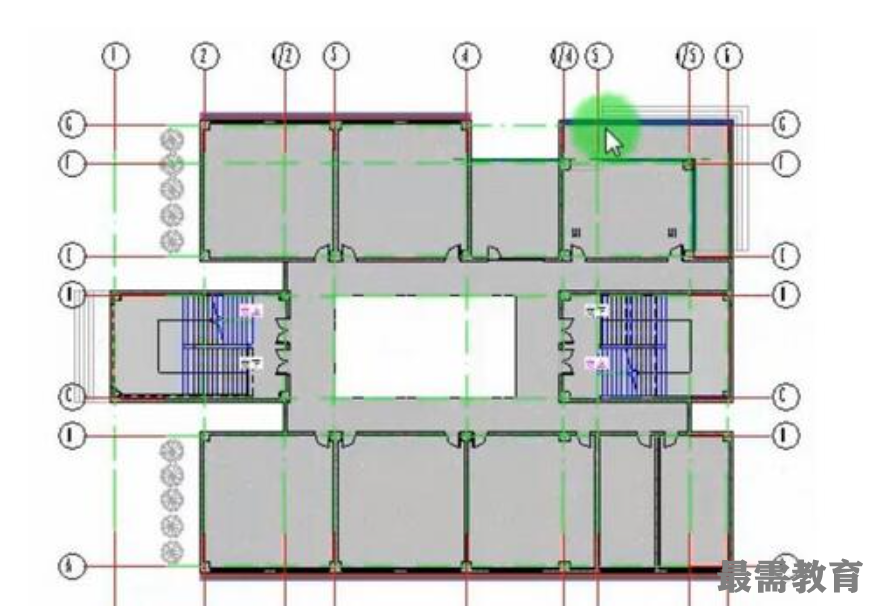
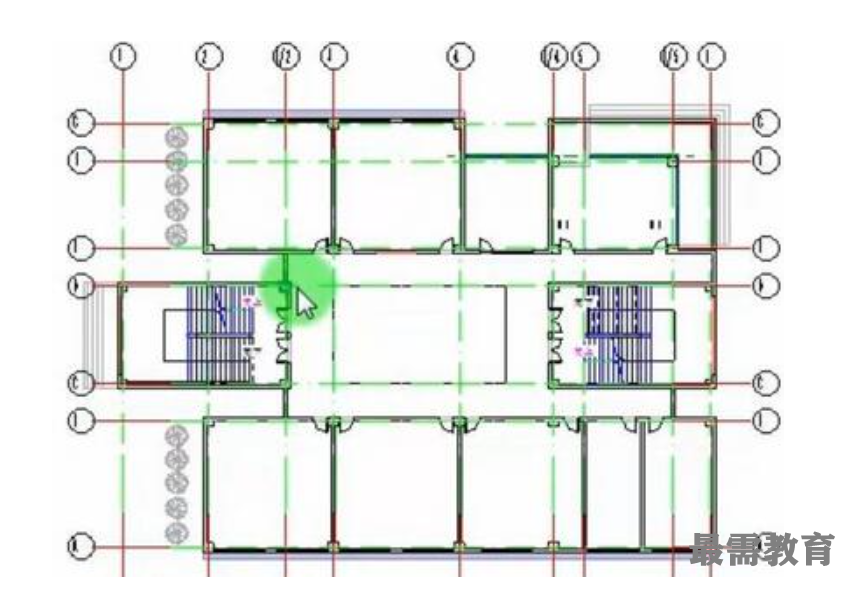
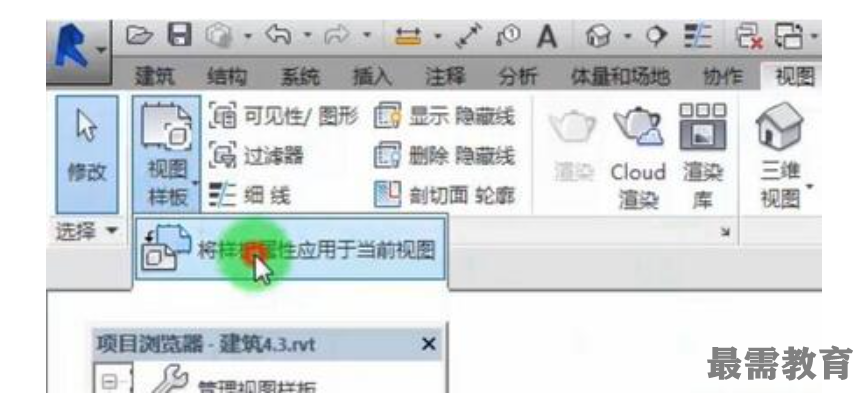
在“视图”选项卡下,“图形”面板中单击“视图样板”下拉表,点击“将样板属性应用于当前视图”,在弹出的“应用视图样板”选择“教学楼样板”,单击“确定”,可以看到如图4.4-3、4.4-4所示的结果。


现在“2F”使用的是指定的“教学楼样板”,同样可以为“3F”指定视图样板,单击“项目浏览器”下的“3F”,切换到“3F”平面视图,用同样方式,点击“视图”选项卡>“图形”面板,单击“视图样板”下拉表,选择“将样标属性应用于当前视图”,如图所示:

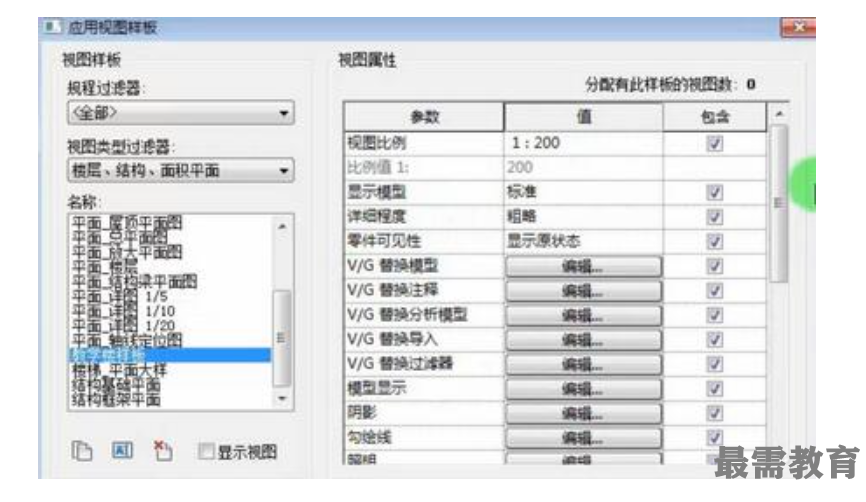
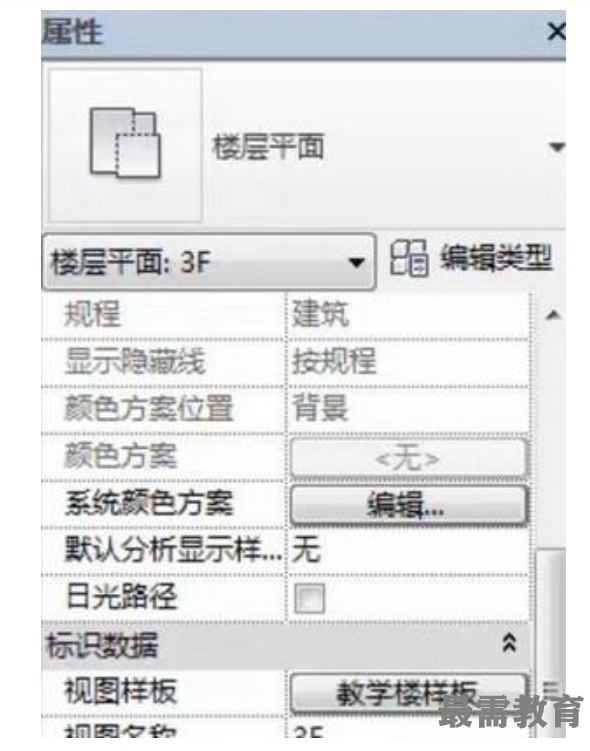
在弹出的“应用视图样板”对话框中选择“教学楼样板”,单击“确定”,以为“3F”指定样板,在单击“属性栏”对话框中单击“视图样板”,如图所示:

在弹出的“应用视图样板”对话框,选择“教学楼样板”,单击“确定”,如图所示:

如果要对“视图控制样板”进行修改的话,在“视图控制栏”中修改时可看到“视图比例”、“详细程度”、“视觉样式”都成灰显状态,这是因为将视图样板指定为“3F”样板






点击加载更多评论>>