题目内容
学习如何制作金属质感的圆形网页按钮操作教程
题目答案
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


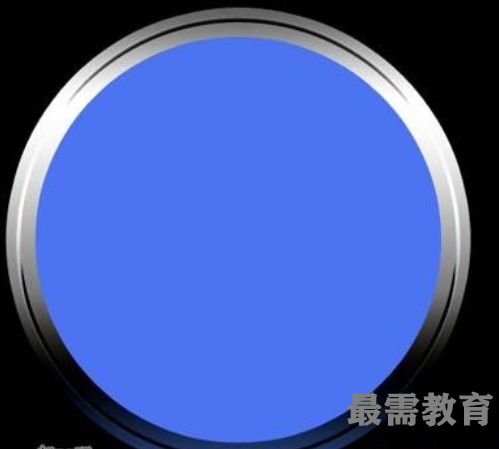
描边颜色请采样我的截图,效果如下。

选择副本层,添加图层样式。




效果如下。

选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

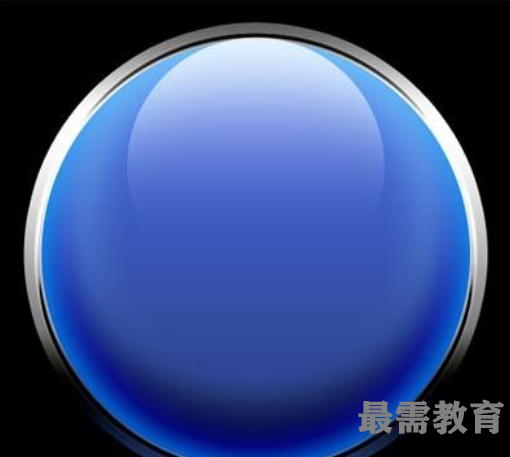
最终效果如下。

新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


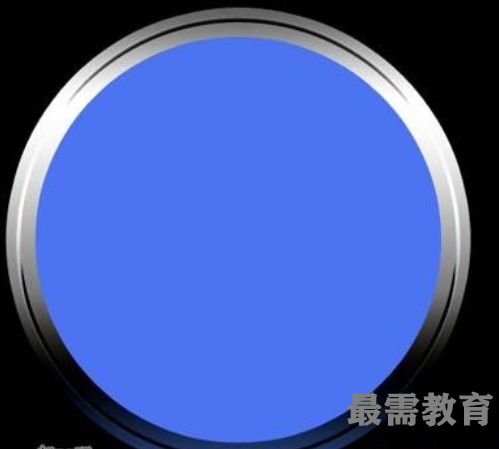
描边颜色请采样我的截图,效果如下。

选择副本层,添加图层样式。




效果如下。

选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

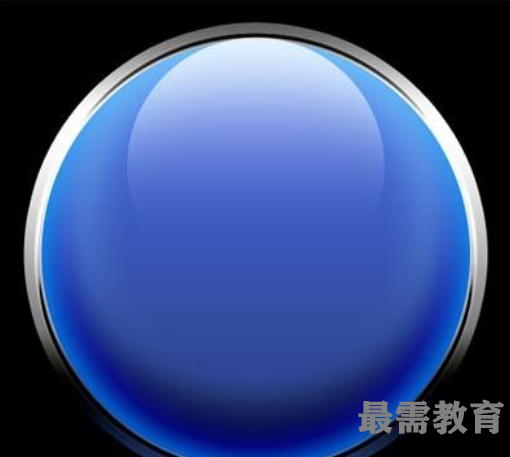
最终效果如下。

已有 22658 名学员学习以下课程通过考试


最需教育客户端 软件问题一手掌握
去 App Store 免费下载 iOS 客户端
点击加载更多评论>>