PPT动画的神秘暗箱—动画遮罩
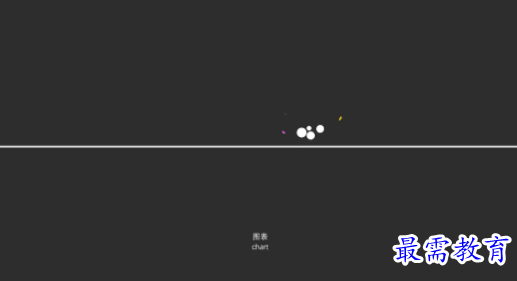
01 动画聚焦

我们用上一期所教的时间缩放
来尝试解析这个动画效果

细节清晰很多
我们可以看见所有的元素以白线为轴
凭空出现继而迅速消失
这就是这段动画暗箱的精彩神秘所在
我们来看看把遮罩去掉后的这段动画

是不是有一种恍然大明白的感觉
个中的差异不过是在白线以下添加了一个
和背景同色的矩形遮罩
实现了视觉欺骗!
02 动画延伸
我们来继续深入感受动画遮罩的应用
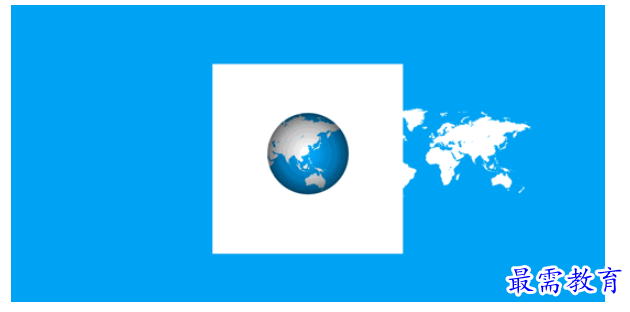
-01 地球旋转-

地球旋转是非常经典的PPT动画
在“平滑切换”功能还没有更新之前
几乎是无法想象球体旋转动画的实现
但可以很肯定的说
上面呈现的这个动画非常简单
接下来我们来拆解一下地球旋转动画

【一共5个元素】
1.蓝色背景-用作底色
2.白色遮罩—通过矩形和圆形布尔运算减除得到
3.圆形质感—让平面呈现球体的质感效果
4.阴影—增添丰富细节
5.世界地图—动画主体
而其中只设置了一个动画
“元素5—世界地图”的直线路径动画
通过设置动画重复来达到周而复始的效果
拆解动画后大致就是如下效果

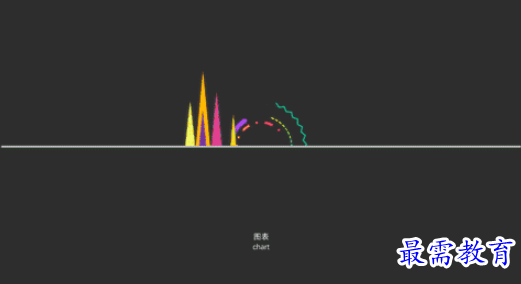
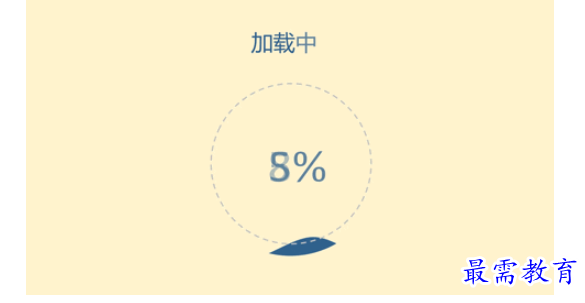
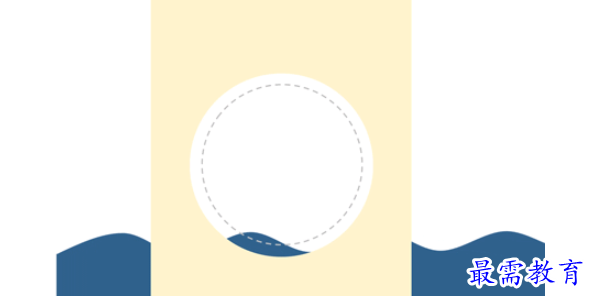
-02 页面加载-


我们改变一下画面的底色
减少一下遮罩的范围以此来拆解这个动画
本质上和地球旋转动画并无不同
就是波浪形状的路径动画而已

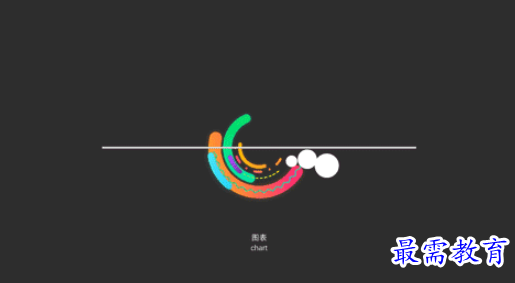
有道是无心插柳柳成荫
大家看上面这个拆解动画有联想到什么吗
是不是很像洗衣机
于是我稍微给这个页面添加了一些细节
把这个加载动画改成了洗衣机动画

03 思考延伸
动画遮罩就是通过遮掩部分画面
实现动画的暗箱
实际上动画遮罩并不止局限于
大面积的色块遮罩
也有动画对象本身的遮罩
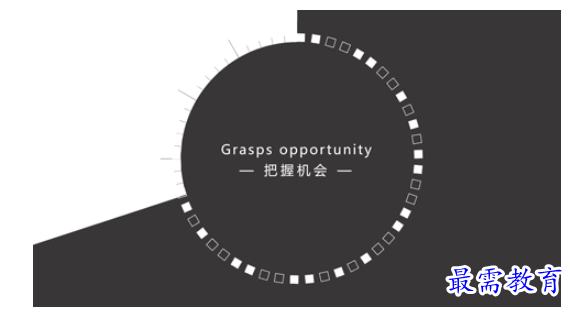
譬如在作品《演示改变世界》中
所有矩形从四面八方聚向中心时
是60个不同路径的动画效果

在之后的轮盘动画中
让60个小矩形进行陀螺旋动画非常麻烦
我们就用组合后的矩形圆环
对之前的60个小矩形进行遮罩替换
这样只需要添加一个动画即可





点击加载更多评论>>