TreeView控件的运用
(1)设计程序界面
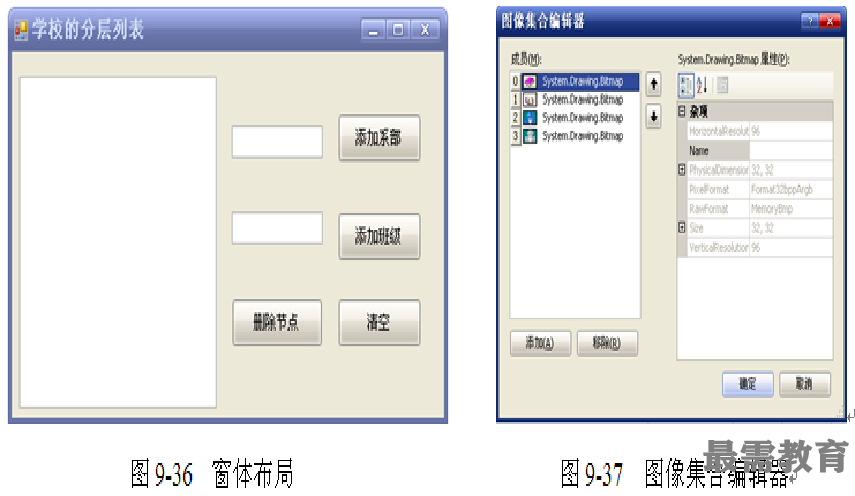
向设计窗体拖放1个TreeView控件、2个TextBox控件和4个Button控件。其中,TextBox控件的Name分别为txtRoot、txtChild;Button控件的Name属性分别为btnAddRoot、btnAddChild、btnDelete、btnClear。设置属性完成的窗体如图9-36所示。
从工具箱中向窗体拖放1个ImageList控件,选择其Image属性,然后在图9-34所示的图像集合编辑器中添加4幅图像。设置TreeView控件的ImageList属性为imageList1。

(2)编写代码
添加按钮的事件处理程序代码:
//添加按钮的事件。
private void btnAddRoot_Click(object sender, System.EventArgs e)
{
//构造节点显示内容、取消选定时显示图像索引号、选定时显示图像索引号
TreeNode newNode=new TreeNode(this.txtRoot.Text,0,1);
this.treeView1.Nodes.Add(newNode);
this.treeView1.Select();
private void btnAddChild_Click(object sender, System.EventArgs e)
{
TreeNode selectedNode=this.treeView1.SelectedNode;
if(selectedNode==null)
{
MessageBox.Show("添加子节点之前必须先选中一个节点。","提示信息");
return;
}
TreeNode newNode=new TreeNode(this.txtChild.Text,2,3);
selectedNode.Nodes.Add(newNode);
selectedNode.Expand();
this.treeView1.Select();
}
private void btnDelete_Click(object sender,System.EventArgs e)
{
TreeNode selectedNode=this.treeView1.SelectedNode;
if(selectedNode==null)
{
MessageBox.Show("删除节点之前先选中一个节点。","提示信息");
return;
}
TreeNode parentNode=selectedNode.Parent;
if(parentNode==null)
this.treeView1.Nodes.Remove(selectedNode);
else
parentNode.Nodes.Remove(selectedNode);
this.treeView1.Select();
private void btnClear_Click(object sender, System.EventArgs e)
{
treeView1.Nodes.Clear();
}
程序运行结果如图9-38所示。





点击加载更多评论>>