Origin 9.1绘制带XY误差线的散点半圆极坐标图的方法
1、本例所有数据如下图所示,A(X)为角度,B(Y)为半径,列C、D分别为X、Y误差。

2、选中数据,进入Plot下的Specialized菜单,点击Polar theta(X) r(Y)。

3、完成后,Origin 9.1生成的默认图形如下。

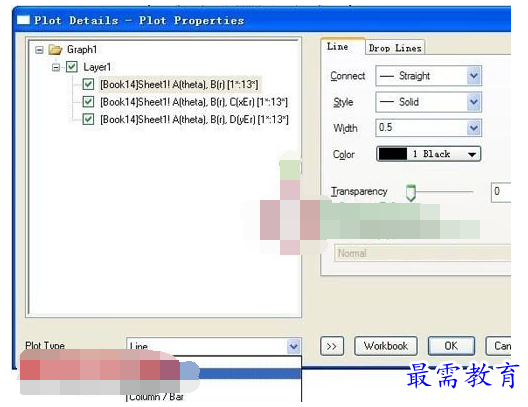
4、线比较乱,首先双击曲线弹出Plot Details,将左下角的Plot Type修改成Scatter,并调整样式和颜色。

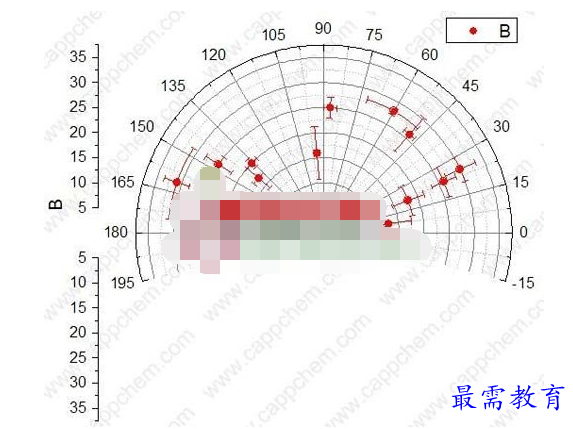
5、调整为散点图(Scatter)后得到的效果图如下。接下来调整极坐标!

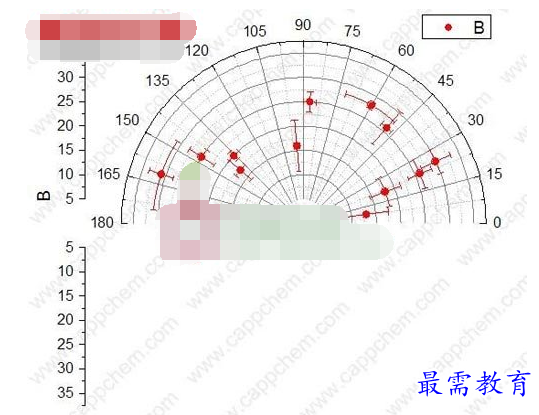
6、双击极坐标的弧形刻度,左侧选择Angular Axes下的Scale。将单位Unit设为Degrees,刻度范围From/To分别设为0/180(半圆)。

7、现在极坐标图是不是变成半圆型了呢?从前面的图中你会发现,体系有3个坐标刻度。除了弧形坐标外,左侧还有2个竖着的坐标(半径坐标)。

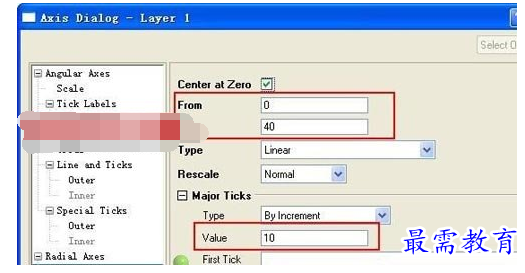
8、双击左侧竖着的半径坐标,弹出Axis Dialog对话框。左侧选择Radial Axes下的Scale,将刻度范围From/To设为0-40。在Major Ticks中修改Value,设置主刻度的间隔值。

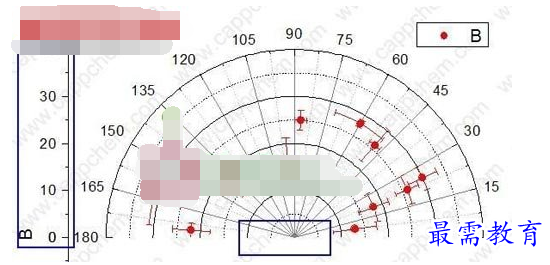
9、设置成0-40后,竖着的两个半径坐标连在一起了。值得注意的是,原来极坐标图中内侧的中心未连在一起,现在也连起来了。接下来就是要把半径坐标从左侧调整到半圆型的底部。

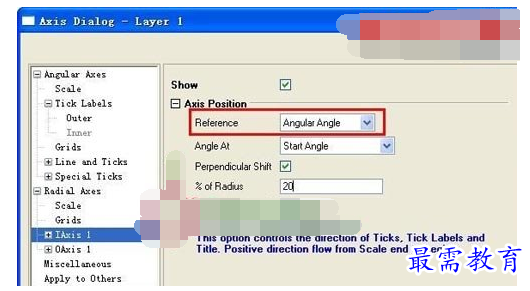
10、在Axis Dialog对话框中,左侧Radial Axes下有一个IAxis和一个OAxis。这两个就是用来控制两个半径坐标的位置的。将IAxis下Axis Positon中的Reference设为Angular Angle,Angle At设为Start Angle。

11、竖着的半径坐标(左侧上方的)是不是横过来了呢?不过坐标与半圆底部并未贴合在一起。

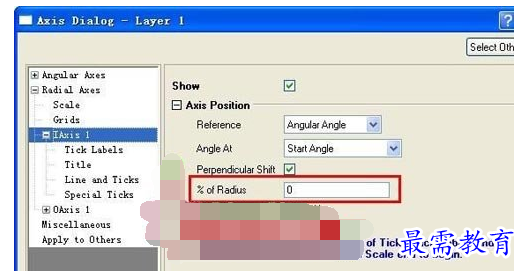
12、将IAxis下Axis Positon中的% of Radius设为0。

13、现在半径坐标与半圆底部贴合在一起了吧。

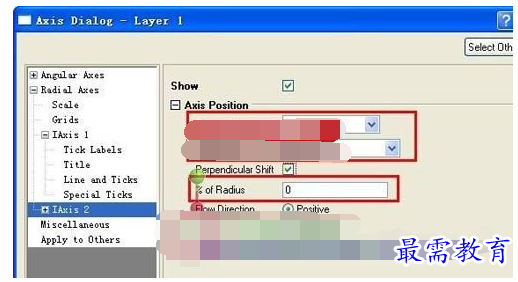
14、同样的方式,对另一个半径坐标进行调整。参数如下图所示。

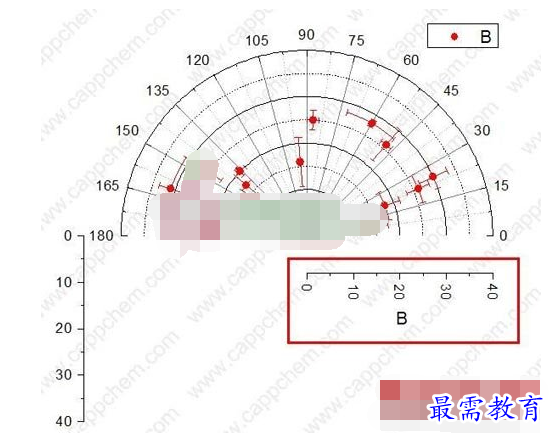
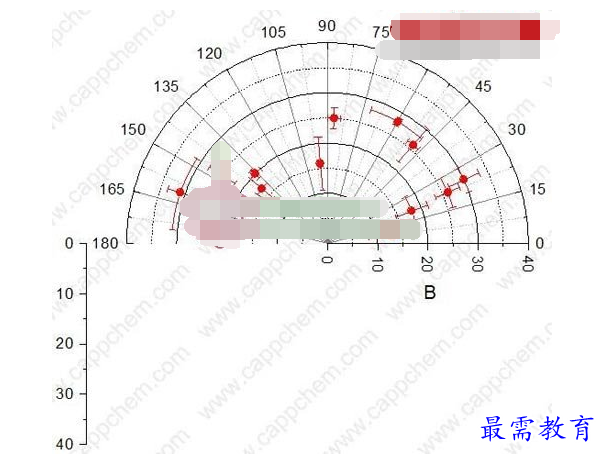
15、半圆底部现在就都有坐标和刻度了吧,不过一个坐标值在刻度上方,一个在刻度下方。

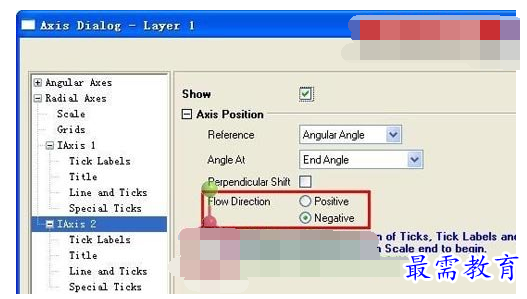
16、对第二个半径坐标进行调整,将Flow Direction设为Negative。

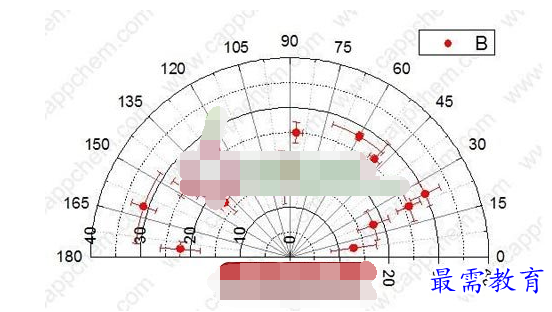
17、坐标的刻度值翻到下面来了吧。

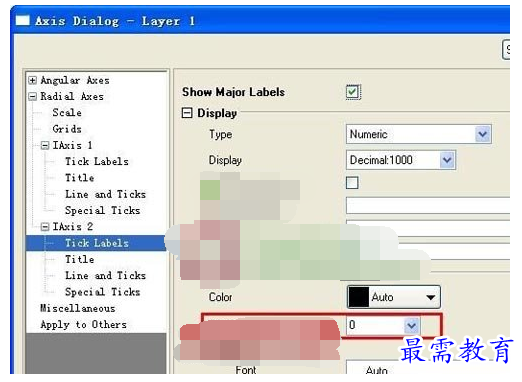
18、最后进入IAxis下的Tick Labels,调整下Format中的Rotate将坐标值转过来即可。

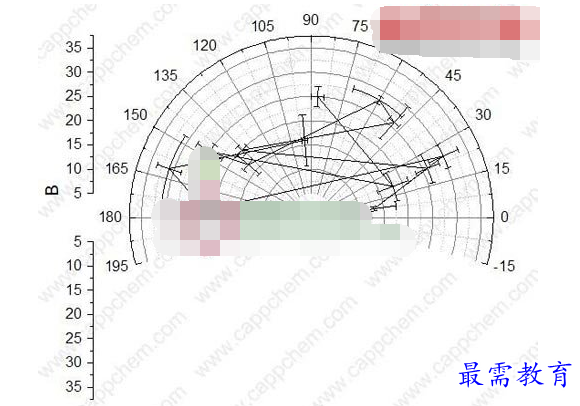
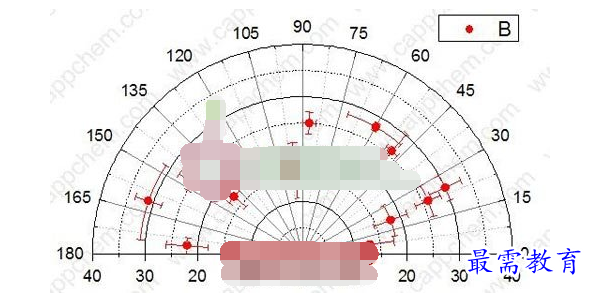
19、对两个半径坐标调整完成后,就得到本例最初的样图了。





点击加载更多评论>>