题目内容
Dreamweaver CC 如何在jQuery Mobile设置导航按钮位置?
题目答案

部分视频内容:
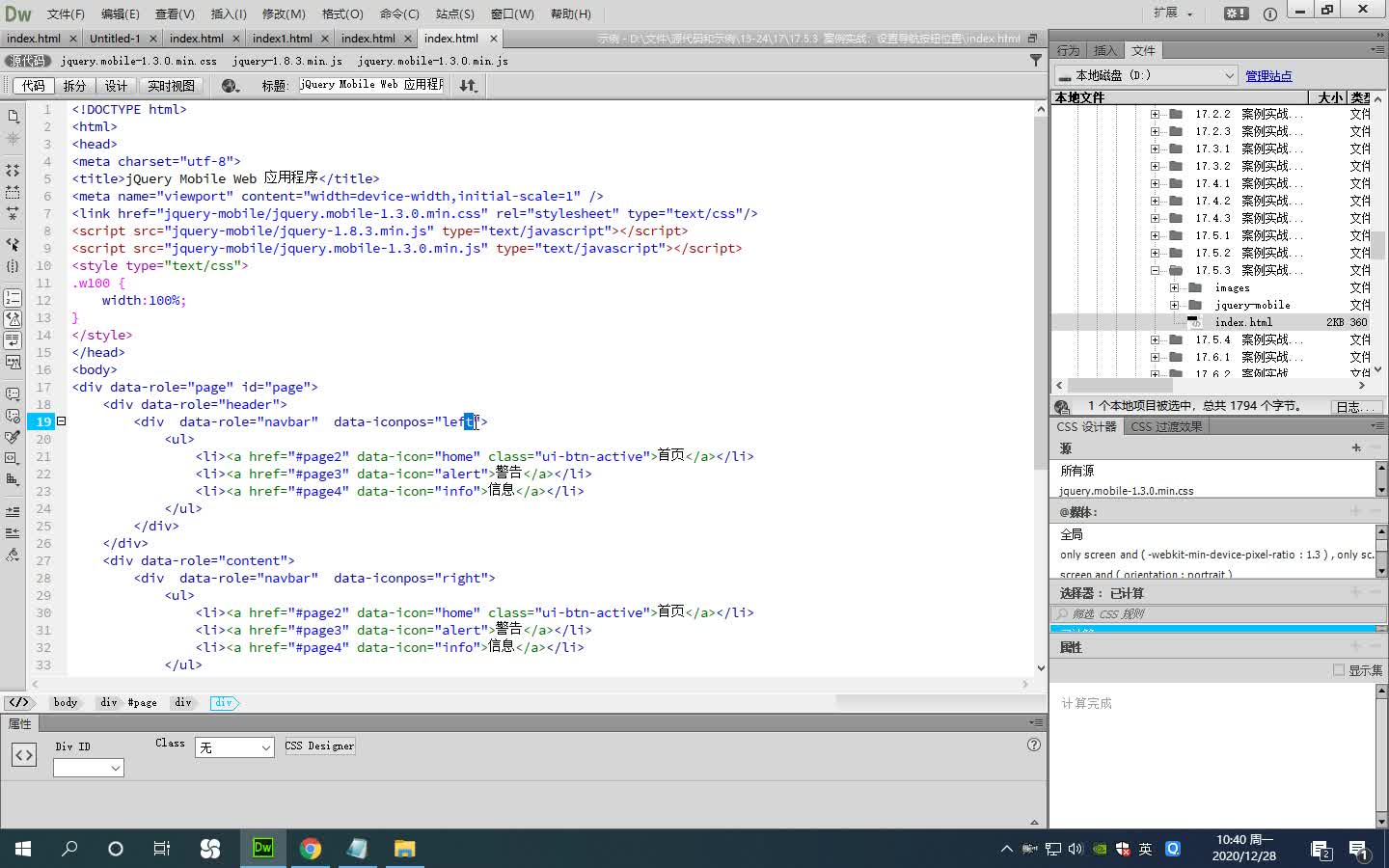
在导航栏中,图标默认放置在按钮文字的上面,如果需要调整图标的位置,只需要在导航栏容器 标签中添加data-iconpos属性,使用该属性可以统一控制整个导航栏容器中图标的位置。
data-ico叩os属性默认值为top,表示图标在按钮文字的上面,还可以设置为left、right、bottom, 分别表示图标在导航按钮文字的左边、右边和下面。具体操作见视频

部分视频内容:
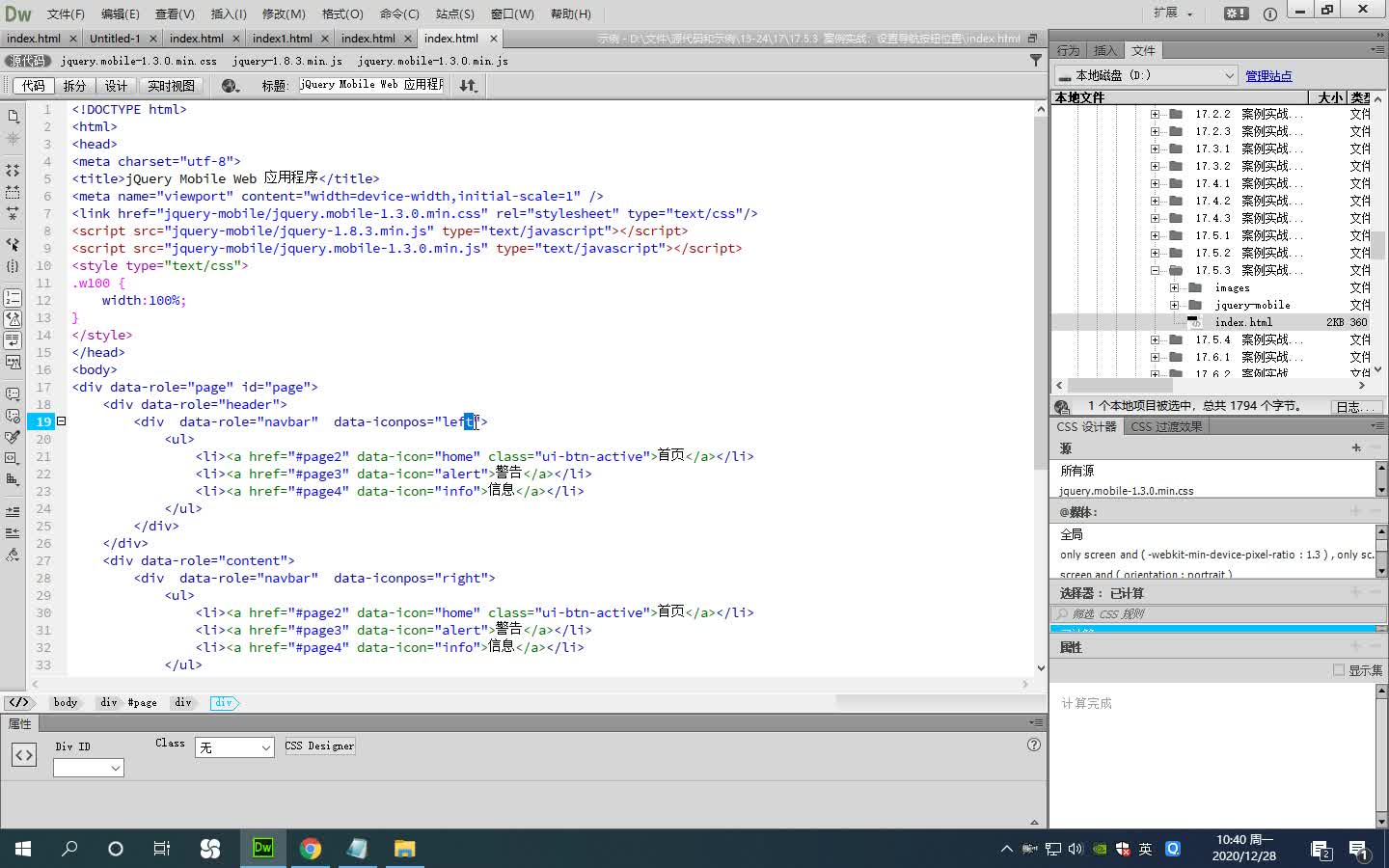
在导航栏中,图标默认放置在按钮文字的上面,如果需要调整图标的位置,只需要在导航栏容器 标签中添加data-iconpos属性,使用该属性可以统一控制整个导航栏容器中图标的位置。
data-ico叩os属性默认值为top,表示图标在按钮文字的上面,还可以设置为left、right、bottom, 分别表示图标在导航按钮文字的左边、右边和下面。具体操作见视频
已有 22658 名学员学习以下课程通过考试


最需教育客户端 软件问题一手掌握
去 App Store 免费下载 iOS 客户端
点击加载更多评论>>