题目内容
Dreamweaver CC 如何在jQuery Mobile插入修饰图标和计数器?
题目答案

部分视频内容:
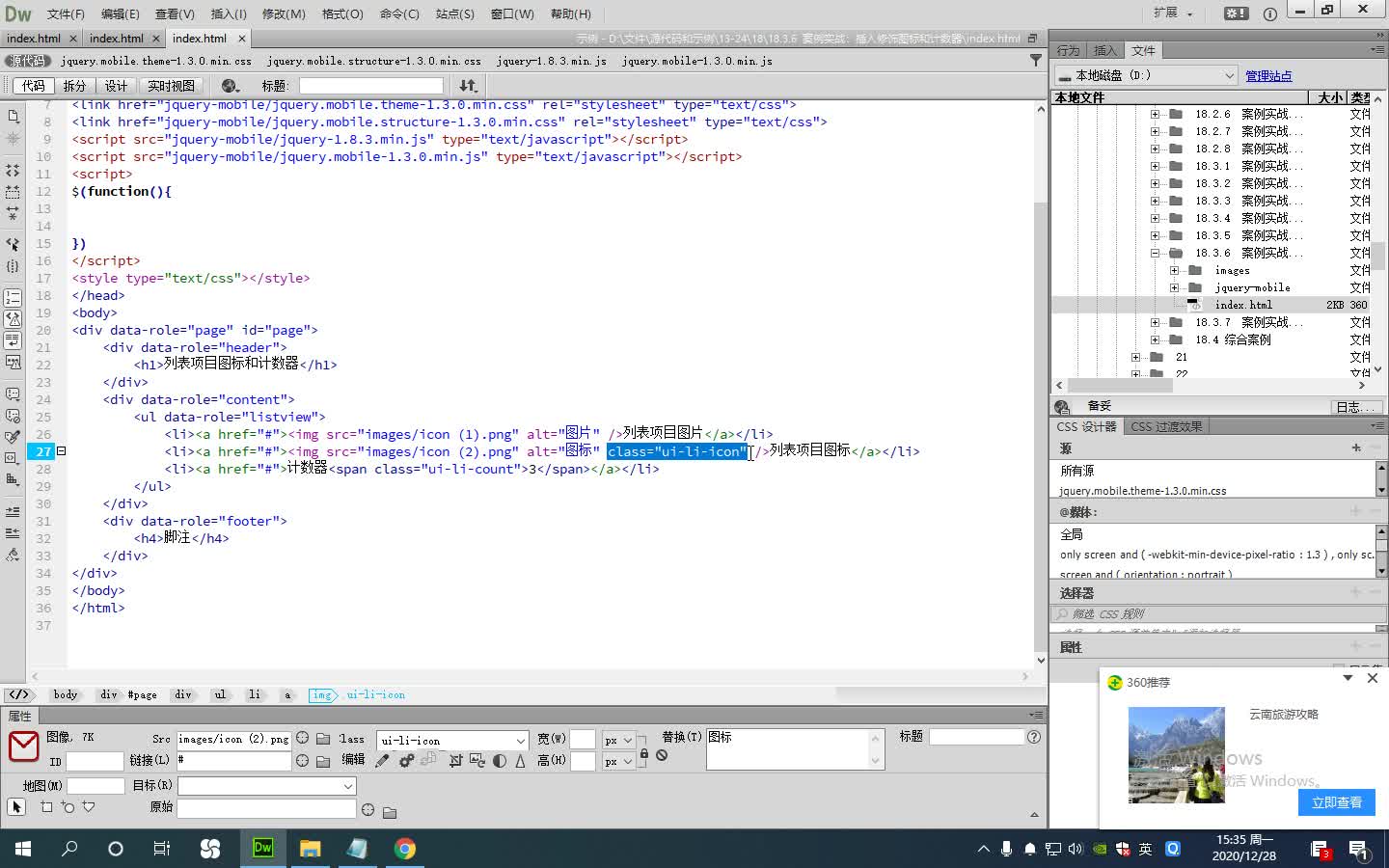
如果在列表项目前面添加<img>标签,作为<li>标签的第一个子元素,则jQuery Mobile会将该图 片自动缩放成边长为80px的正方形,显示为缩略图。
如果<img>标签导入的图片是一个图标,则需要给该标签添加一个ui-li-icon的类样式,才能在列 表的最左侧正常显示该图标。如果每个列表项最右侧显示一个计数器,只要添加一个<span>元素,并 在该元素中增加一个ui-li-count的类样式。具体操作见视频




点击加载更多评论>>