题目内容
Dreamweaver CC 如何jQuery Mobile格式化列表?
题目答案

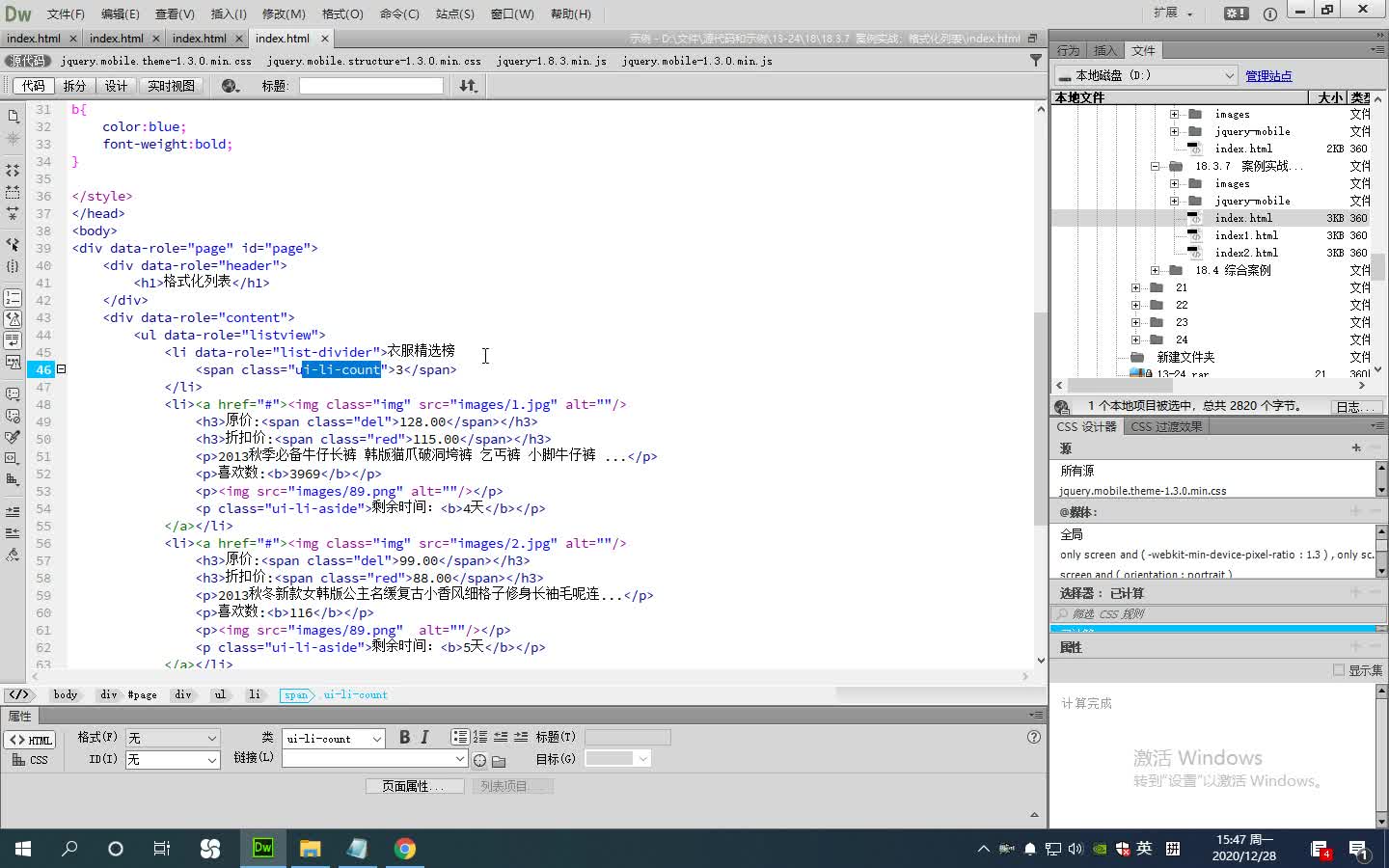
部分视频内容:
jQuery Mobile格式化了 HTML的部分标签,使其符合移动页面的语义化显示需求,例如,为<span> 标签添加ui-li-count类样式,可以在列表项的右侧设计一个计数器;使用<p>示签可以加强列表项中部分显示文本,而使用<p>标签可以减弱列表项中部分显示文本。配合使用<h>和<p>标签,可以使列 表项包含的内容更富层次化。如果为标签添加li-aside类样式,可以设计附加信息文本。具体操作见视频




点击加载更多评论>>